动静分离就是通过中间nginx中间件将静态请求和动态请求分开。分离资源后,减少不必要的请求消耗,减少请求延时,减轻服务器压力。
现在项目基本都是前后端分离,前端的项目结构,assets目录一般都是存放静态资源的
/src
|-assets
|-iconfont
|-img
|-lib
|-...
|...
演示实例
服务目录
/opt/app/code8
|-api
|-rand.php
|-assets
|-css
|-index.css
|-image
|-test.jpeg
|-index.html
/etc/nginx/conf.d
|-balancing.conf
rand.php
index.css
*{
padding:0;
margin:0;
}
img{
width:500px;
height:auto;
}
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/assets/css/index.css">
</head>
<body>
<div class="app">
<h1> 随机数 <span id="rand"></span> </h1>
<img src="/assets/image/test.jpeg"/>
</div>
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$.post("/api/rand.php",{name:'张三'},function(data){
if(data){
$('#rand').text(data);
}
})
</script>
balancing.conf
server {
listen 80;
server_name walidream.com www.walidream.com;
#charset koi8-r;
access_log /var/log/nginx/proxy_test.log main;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code8;
location / {
index index.html;
}
location ~ .\.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location /assets {
expires 4h;
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
}
}
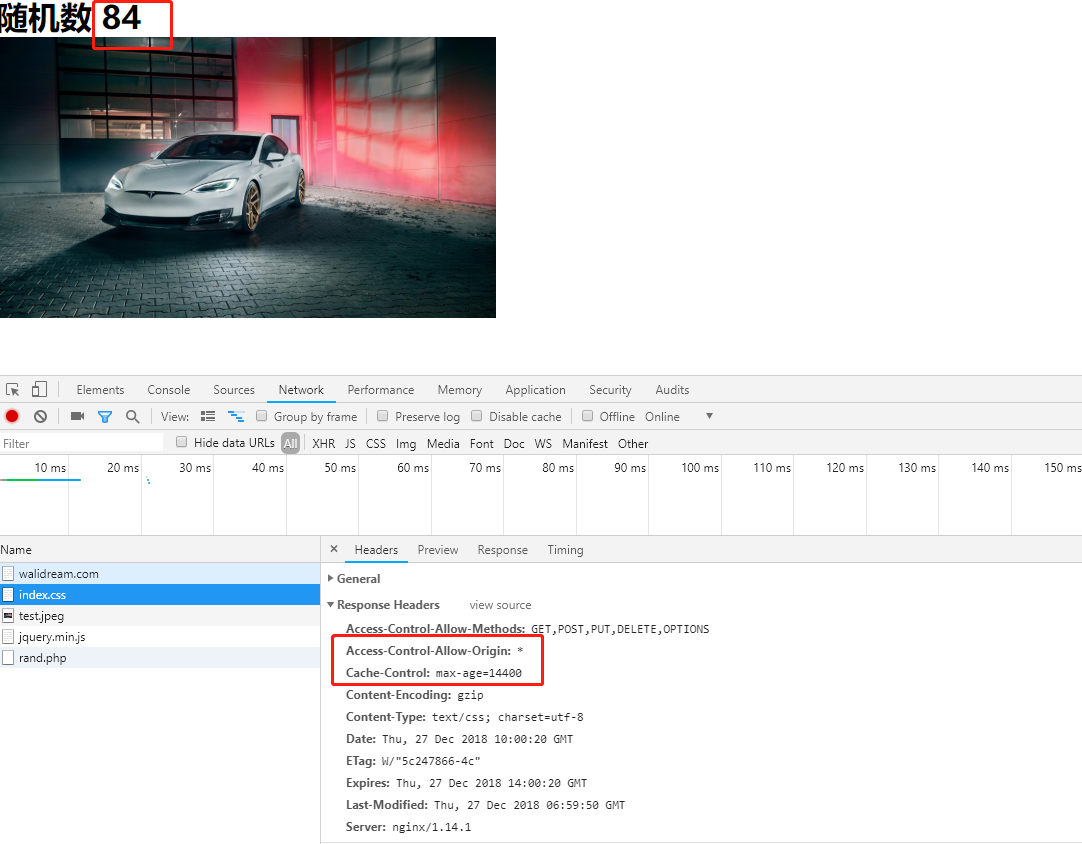
当访问主页时,assets下面的静态资源css,js,image,iconfont等等就会被nginx缓存起来,动态请求数据则不会,从而实现动静分离。