介绍nginx是如何设置缓存之前,我们还是先聊聊web浏览器的缓存机制。
1.浏览器缓存
浏览器的缓存机制也就是我们说的HTTP缓存机制,其机制是根据HTTP报文的头信息进行识别的(如:Expires,Cache-control等)。
Expires
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间,即再次发起该请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。
Expires是HTTP/1.0的字段,但是现在浏览器默认使用的是HTTP/1.1,那么在HTTP/1.1中网页缓存还是否由Expires控制?
到了HTTP/1.1,Expire已经被Cache-Control替代,原因在于Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,那么如果客户端与服务端的时间因为某些原因(例如时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存则会直接失效,这样的话强制缓存的存在则毫无意义,那么Cache-Control又是如何控制的呢?
Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为
| 参数 | 说明 |
|---|
| public | 所有内容都将被缓存(客户端和代理服务器都可缓存) |
| private | 所有内容只有客户端可以缓存,Cache-Control的默认取值 |
| no-cache | 客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定 |
| no-store | 所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存 |
| max-age=xxx (xxx is numeric) | 缓存内容将在xxx秒后失效 |
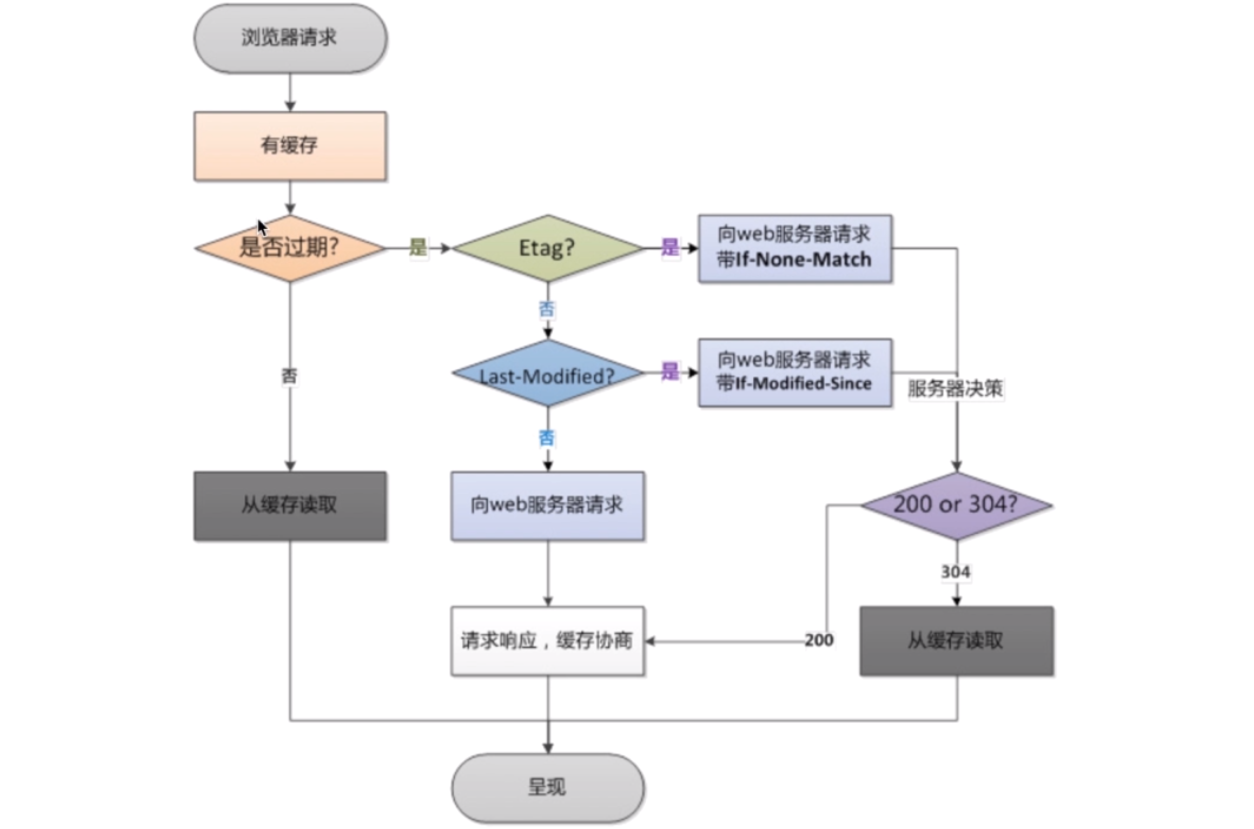
校验过期机制
| 校验是否过期 | Expires、Cache-Control(max-age) |
| 协议中Etag头信息校验 | Etag |
| Last-Modified头信息校验 | Last-Modified |
首先,校验本地的缓存是否过期,本地缓存校验是否过期依赖http头信息中Expires和Cache-Control字段。这两个字段都会起到同一个作用,区别就是协议不同,Expires是1.0协议,Cache-Control 是1.1协议。如果本地文件过期,就会校验Etag字段和Last-Modified字段。Etag和Last-Modified的共同点就是会向服务器进行校验。
Last-Modified记录的是一个具体时间,当服务器的文件更新后,服务器上的文件时间就会和缓存中Last-Modified记录的时间不一致,这样服务器会将更新后的文件返回给客户端
Etag记录的是一个字符串,因为Last-Modified记录的是一个时间,当服务器更新的时间是秒级别的时候,这个时候靠Last-Modified就不能够检测文件是否更新。所以Etag的出现就是为解决这个问题。

2.expires
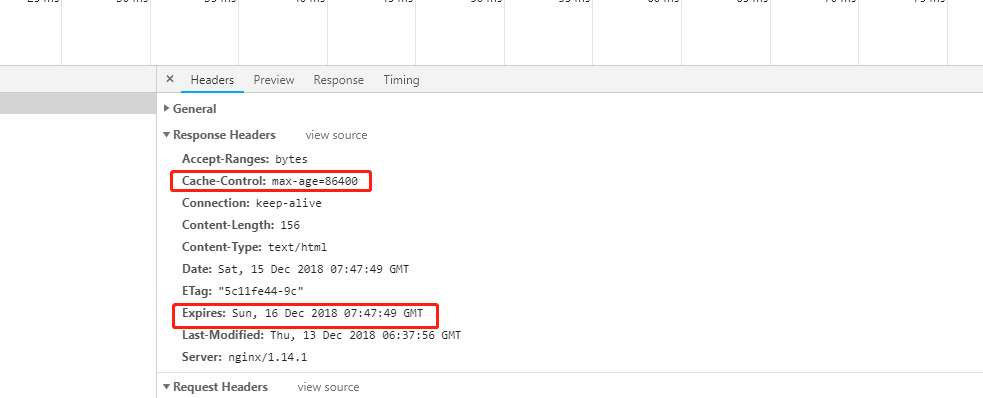
expires的原理就是给Response Headers头信息中添加Cache-Control、Expires信息
Syntax: expires [modified] time;
expires epoch | max | off;
Default: expires off;
Context: http,server,location,if in location
示例配置
location ~ .*\.(html | htm)$ {
root /opt/app/code;
expires 24h;
}
访问页面,打开调试工具,看到Response Headers头信息中出现Cache-Control和Expires字段,记录值都是24小时。