小菜一直在从事前端,之前面试时被人问到,也是一脸懵逼。这篇博客小菜就来谈谈自己对跨域的理解。要搞清楚跨域,我们首先要搞清楚几个问题。1.什么是跨域?2.造成跨域 的原因?3.为什么要禁止跨域?4.我们为什么要解决跨域?5.如何解决跨域?相信这几个问题问下来,小伙伴会对跨域有所了解。
1.什么是跨域
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 同源策略限制了一下行为:
● Cookie、LocalStorage 和 IndexDB 无法读取
● DOM 和 JS 对象无法获取
● Ajax请求发送不出去
2.造成跨域的原因
XmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求
跨域场景
| URL | 说明 | 是否允许通信 |
|---|
http://www.a.com/a.js
http://www.a.com/b.js | 同一域名 | 允许 |
http://www.a.com/lab/a.js
http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
http://www.a.com:8000/a.js
http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
http://www.a.com/a.js
https://www.a.com/b.js | 同一域名,不用协议 | 不允许 |
http://www.a.com/a.js
http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
http://www.a.com/a.js
http://script.a.com/b.js | 主域相同,子域名不同 | 不允许 |
http://www.a.com/a.js
http://a.com/b.js | 同一域名,不用二级域名 | 不允许 |
http://www.cnblogs.com/a.js
http://www.a.com/b.js | 不同域名 | 不允许 |
3.为什么要禁止跨域
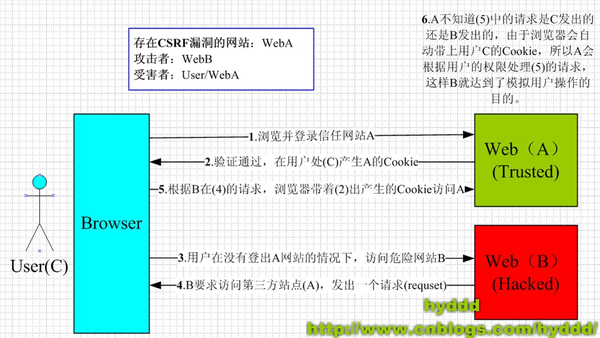
浏览器禁止跨域主要是是安全问题。主要是为防止CSRF攻击。
CSRF是什么
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
CSRF可以做什么
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账……造成的问题包括:个人隐私泄露以及财产安全

4.如何解决跨域
解决跨域问题网上有很多种,如jsonp,nginx,后台服务器修改Response Headers头信息等等都可以。这篇博客是在nginx系列,所以小菜只介绍nginx中如何配置跨域
add_header配置项是属于ngx_http_headers_module模块传送门
Syntax: add_header name value [always];
Default: —
Context: http, server, location, if in location
示例配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# *是指允许所有域名访问,一般只需要配置自己信任的域名Access-Control-Allow-Origin: www.example.com
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
...
}

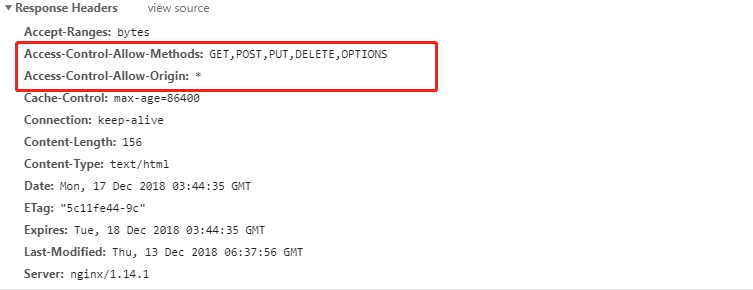
从上面的截图来看,nginx配置和服务器后台处理跨域问题的方式一致,其主要操作是给Response Headers头信息添加
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS
来解决跨域的问题,如果要在深入一点的话。小菜在这里贴上一篇博客。跨域资源共享 CORS 详解。想更深入了解的同学就去看看阮一峰这篇博客