在前面小菜将webpack知识零散的写完了,这小节将整合之前的配置,写一个vue项目的脚手架。该项目已经上传到github.com大家可以点击最上面项目链接进行下载或者克隆就能够直接使用。
在写vue项目脚手架小菜是将多页面打包配置(23)的项目从git上克隆下来然后在改写的,中间遇到了许多问题,本来想一一记录写下来,但是有几个问题已经不记得了,现在只能记录能想到的问题。
1.安装vue三件套
在安装vue三件套时,就是执行
yarn add vue
yarn add vue-router
yarn add vuex
把包拉下了,编写了示例代码,运行yarn run dev 报错了,报错原因大概是找不到vue。
解决方案:
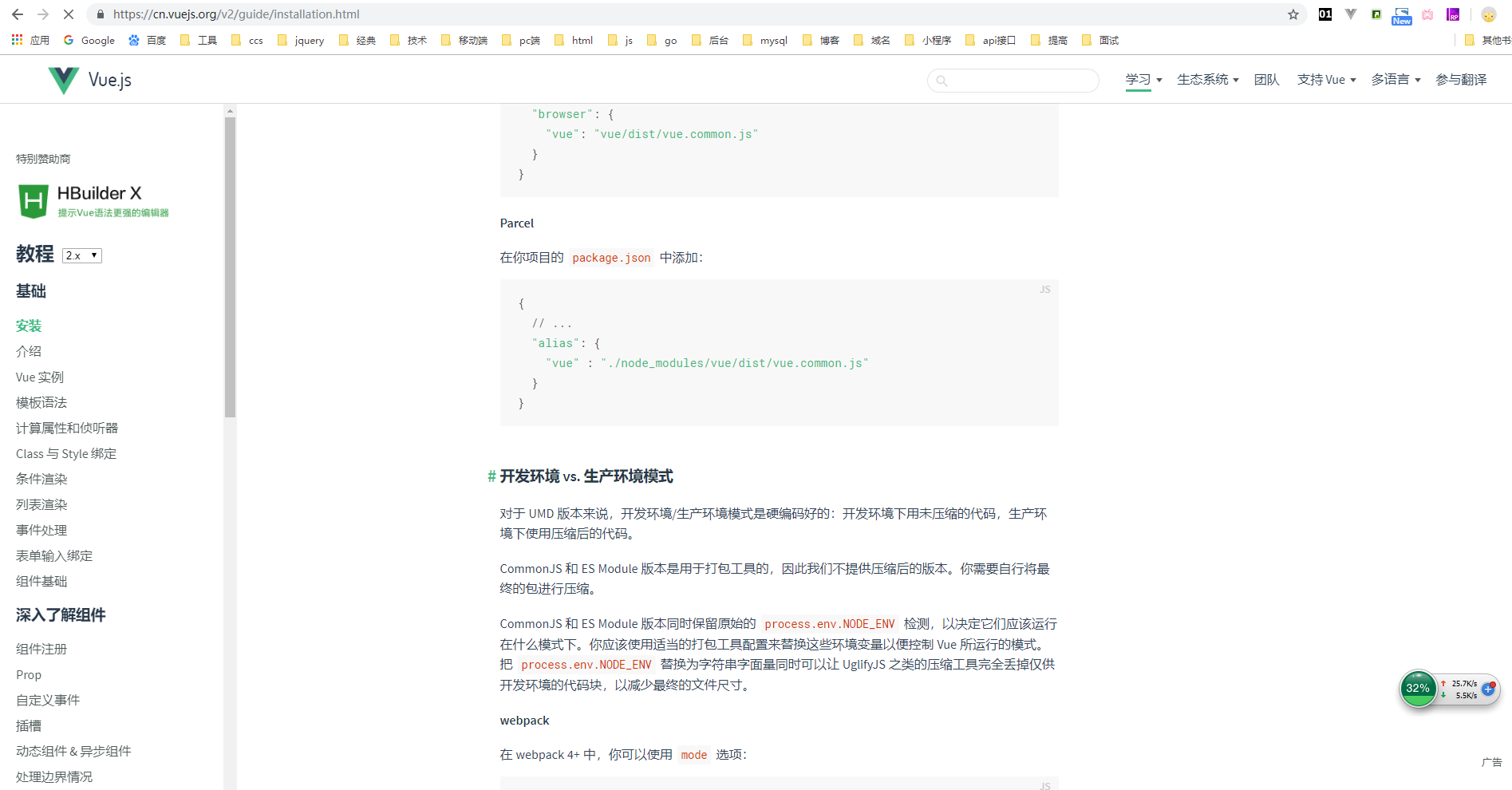
vue官网

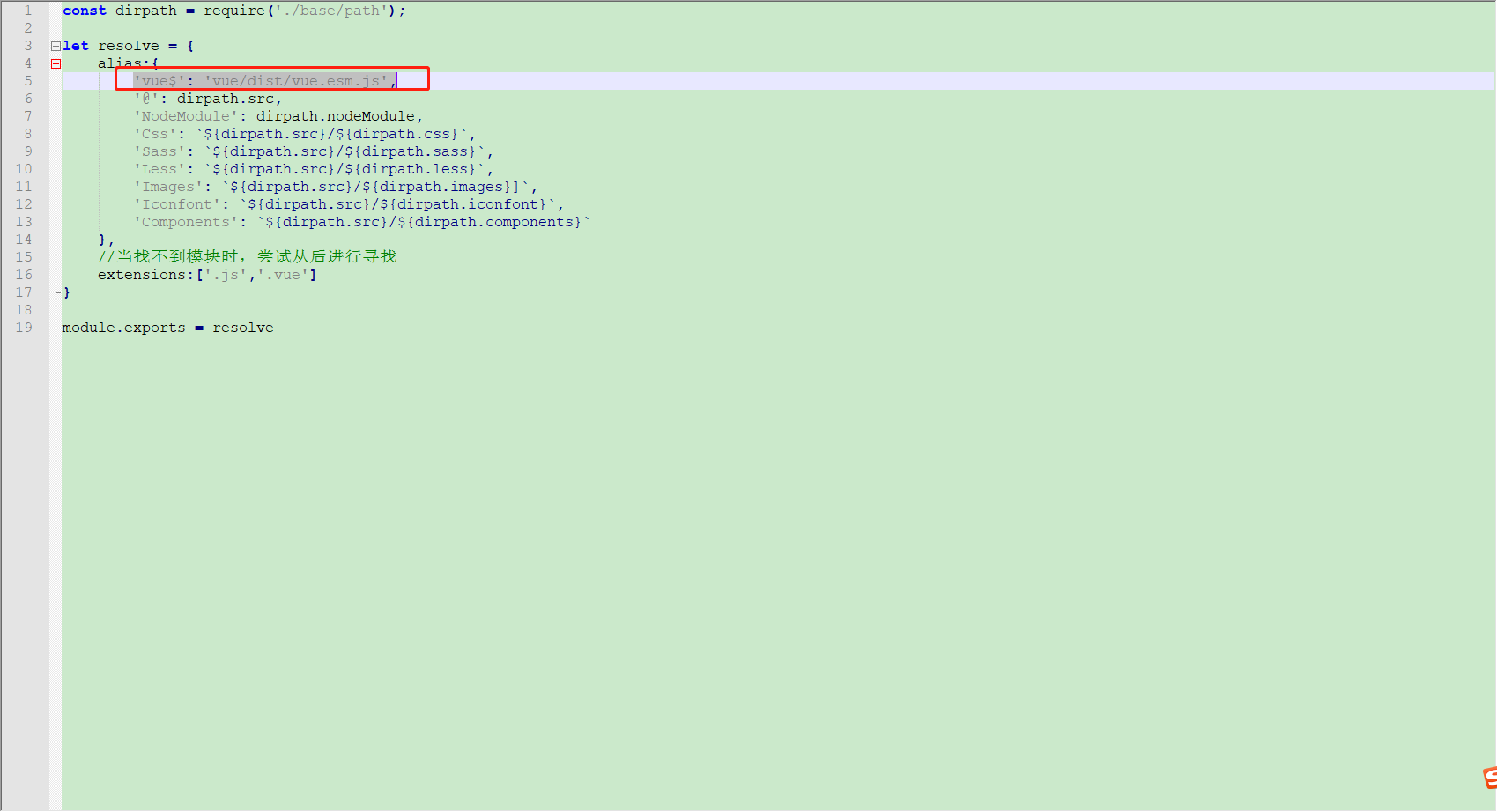
就是在小菜build/resolve.js配置中添加
'vue$': 'vue/dist/vue.esm.js'

2.vueRouter中添加懒路由
文件位置src/router/router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
/**
* 路由懒加载,webpackChunkName可以分组
* */
const Bp = () => import(/* webpackChunkName: "Bp"*/ 'Components/bp/bp.vue');
const Layer = () => import(/* webpackChunkName: "Bp"*/ 'Components/layer/layer.vue');
const routes = [
{path: '/bp', component: Bp},
{path: '/layer', component: Layer},
];
Vue.use(VueRouter);
const router = new VueRouter({
routes,
});
export default router;
遇到问题
编译报错,跟.eslintrc.js有关需要修改
解决方案
在google中搜索一下,然后安装一些必要插件,配置对应的.eslintrc.js文件,安装什么插件,小菜也忘了,主要是不记得报什么错误。本想把.eslintrc.js文件配置贴出来,但是今天修改了文件配置,主要是解决eslint检查vue语法,所以和之前的配置发生什么变化也记得不是很清楚了,但是没关系,小菜放上去的这个vue脚手架是直接可以运行起来的
3.热更新不起作用
在克隆多页面打包项目之后,解决上面问题,项目能够跑起来但是就是不能热更新。造成这个问题是因为之前entry文件引入build/base/html.js入口,这里猜测可能经过一个文件处理之后,entry后面不是一个直接的路径导致编译完js保存,不能试时监听到,所以没有热更新。由于这个项目是单页面所以就把多页面的配置暂时注释掉了。大家可以对比一下两个项目webpack发生哪些变化
4.eslint检测vue里面语法
在后期编辑中,发现vue项目里的js不能被eslint监听到,导致代码的不规范。所以就添加了在eslint检测vue文件里的语法,添加之后就有问题。需要对.eslintrc.js文件做一些修改
解决问题
eslint-plugin-vue
照官方文档做完,本以为可以了,但是还是不行。因为执行了yarn add -D eslint eslint-plugin-vue,这条命令将eslint eslint-pluugin-vue升级了,导致有个文件找不到,编译不通过。
解决方案
将node_model文件删除,重新yarn install一遍就好了
5.vscode保存自动修复
在添加eslint之后,所有的js,vue文件代码都会变得不规范,需要再vscode中设置保存后自动修复,这样代码格式就不需要手动一个一个修复,我们还是按照之前写代码风格编写代码,在保存时,vscode自动帮助我们格式化一下。
解决方案
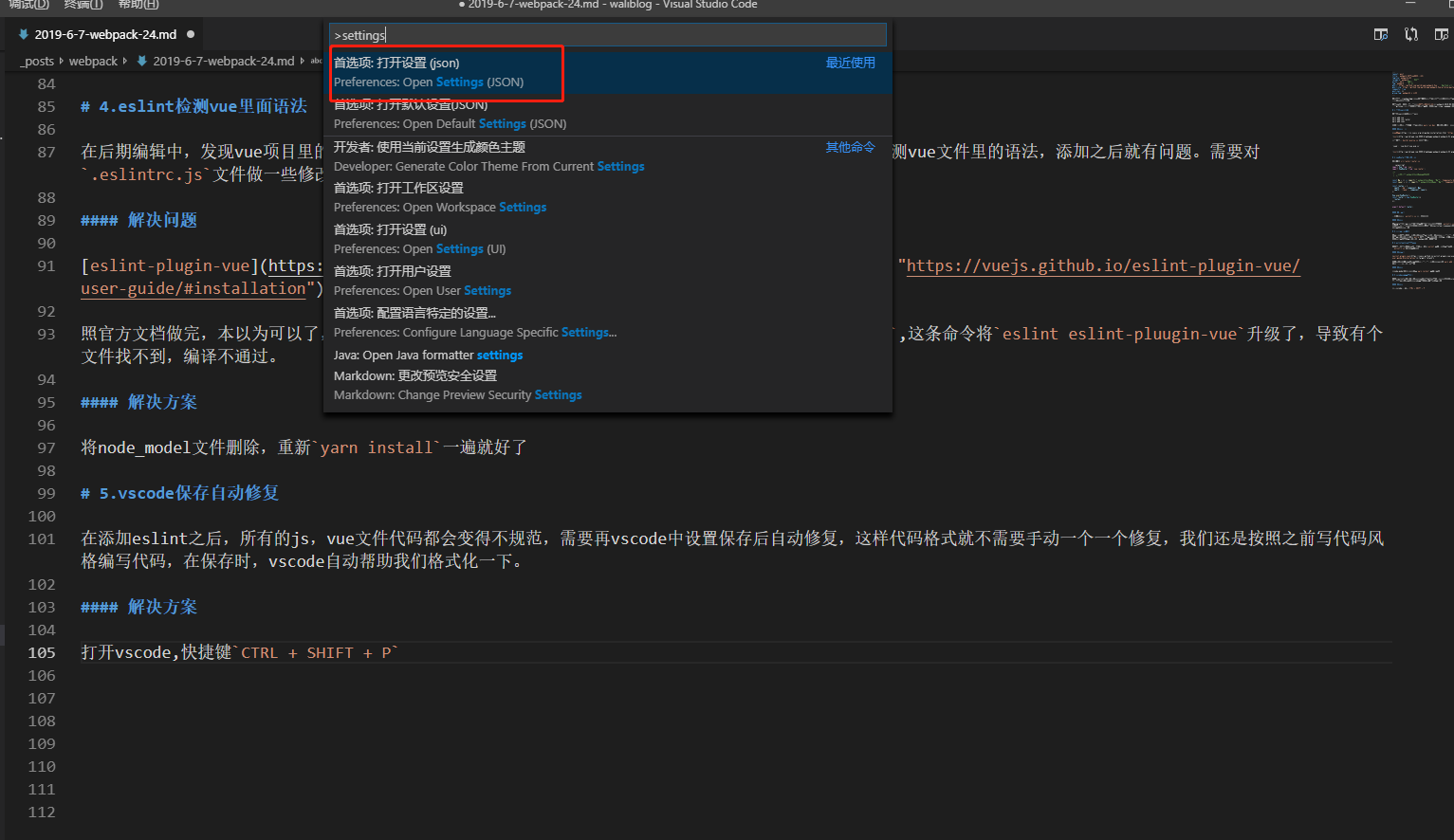
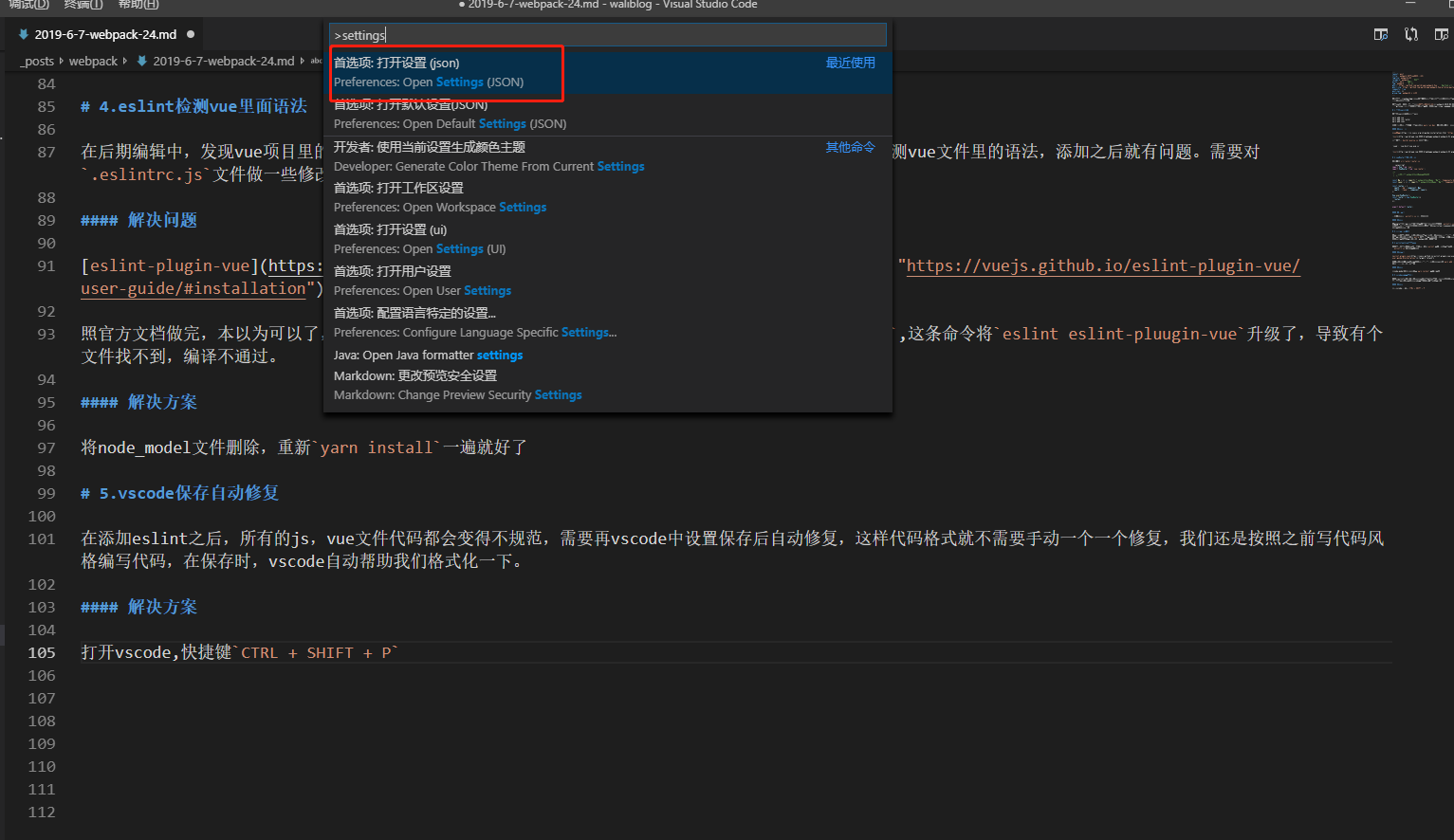
打开vscode,快捷键CTRL + SHIFT + P

小菜在这里贴出自己的配置