sourceMap是用做源码映射,当我们编写代码,webpack帮助我们把代码打包。可当我们写的代码在浏览器运行时报错,这个时候我们需要能够帮助我们定位到源代码哪行错误而不是定位到打包后的代码错误。
devtool配置场景:
开发模式:devtool:’cheap-eval-source-map’
生产模式:devtool:’cheap-source-map’
webapck.config.js
{
entry:'./src/index.js',
+ devtool:'cheap-eval-source-map'
...
}
src/index.js
运行webpack

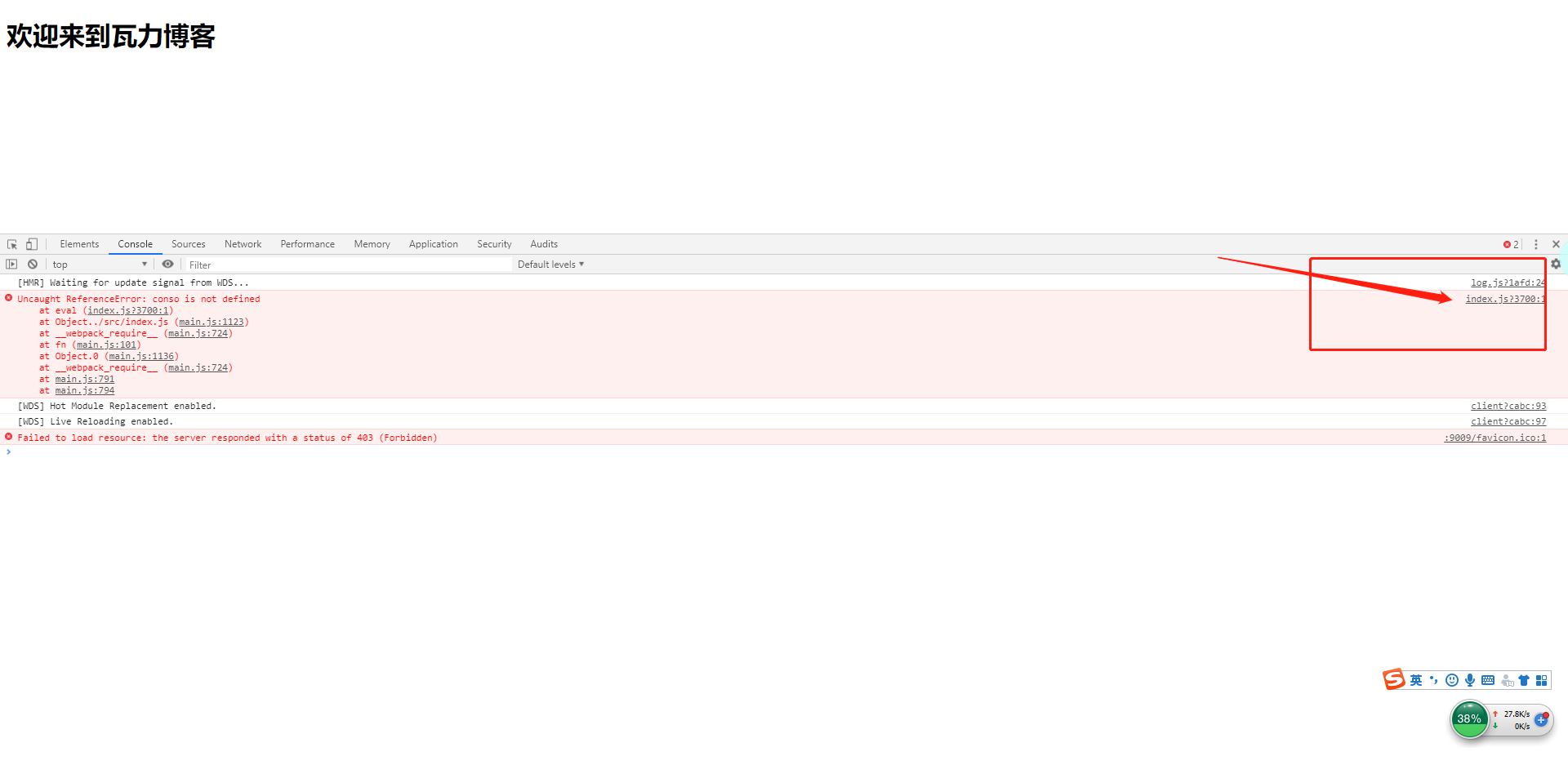
浏览器会帮助我们定位到源代码哪一行出错。