webpack 只能理解 JavaScript 和 JSON 文件。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。
注意,loader 能够 import 导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是很有必要的,因为这可以使开发人员创建出更准确的依赖关系图。
在更高层面,在 webpack 的配置中 loader 有两个属性:
test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件use 属性,表示进行转换时,应该使用哪个 loader
本节要实现的功能:
1.loader执行顺序
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader',
'sass-loader'
]
}
]
rules执行顺序由右往左,由下往上。所以会先执行sass-loader -> css-loader -> style-loader
2.打包css文件
文件结构
myProject
|-dist
+ |-index.html
|-node_modules
|-src
+ |-assets
+ |-css
+ |-index.css
+ |-index.html
|-index.js
|-package.json
|-webpack.config.js
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎来到瓦力博客</h1>
</body>
</html>
<script src="./main.js"></script>
src/assets/css/index.css
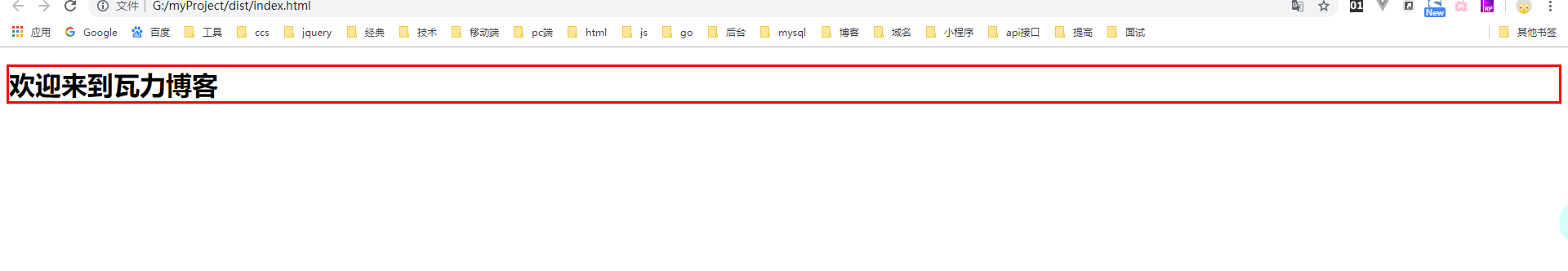
将欢迎来到瓦力博客加一点样式,让文字的颜色变红,水平居中
h1{
color: brown;
text-align: center;
}
src/index.js
import "./assets/css/index.css"
console.log("欢迎来到wali博客!");
webpack.config.js
const path = require('path');
module.exports = {
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader', //将 JS 字符串生成为 style 节点
'css-loader' //将 CSS 转化成 CommonJS 模块
]
}
]
},
output:{
path: path.resolve(__dirname,'dist')
}
}
在 webpack.config.js文件中处理css文件规则写好后,我们还需要安装style-loader、css-loader loader。安装方式如下。如果想要了解style-loader、css-loader
yarn add style-loader
yarn add css-loader
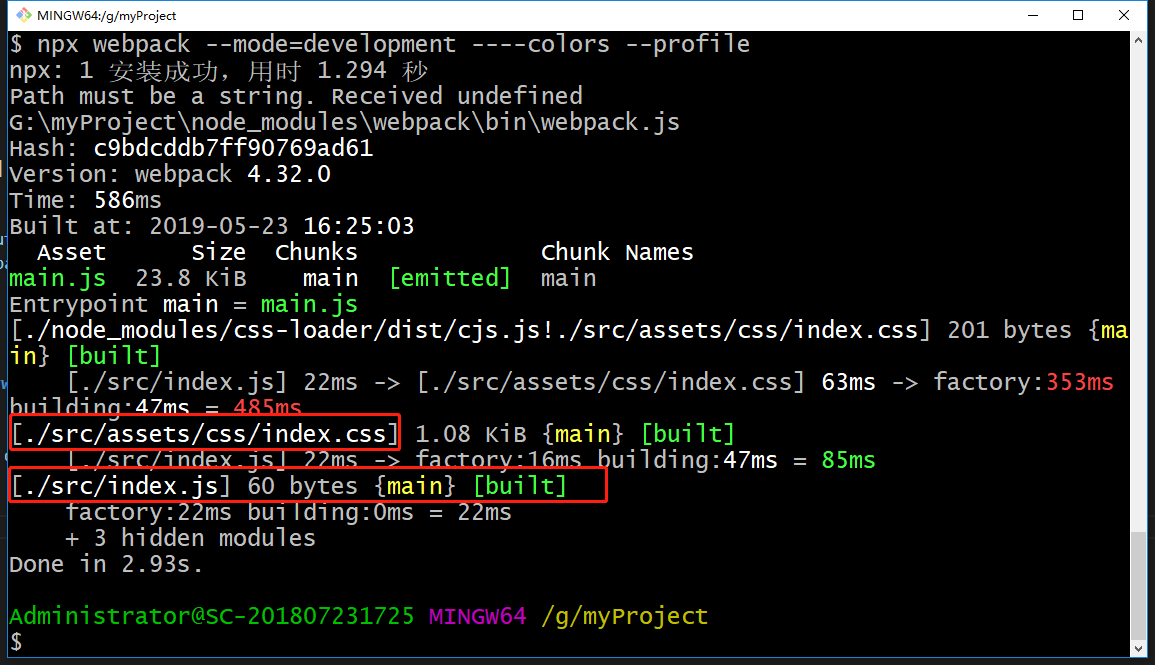
运行webpack

看到命令框输出的信息中包含./src/index.js和./src/assets/css/index.css就说明css样式被打包到了main.js文件中。接下来手动打开dist/index.html文件

3.打包sass文件
文件结构
myProject
|-dist
|-index.html
|-node_modules
|-src
|-assets
|-css
|-index.css
+ |-sass
+ |-index.scss
|-index.html
|-index.js
|-package.json
|-webpack.config.js
在assets目录下面新增sass目录,然后在sass目录下新建一个index.scss
src/assets/sass/index.scss
将字体颜色变成白色,背景色变为蓝色。
body {
h1{
color: #fff;
background-color: darkblue;
text-align: center;
}
}
webpack.config.js
module.exports = {
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
},
+ {
+ test:/\.scss$/,
+ use:[
+ 'style-loader',
+ {
+ loader:'css-loader',
+ options:{
+ importLoaders:2
+ }
+ },
+ 'sass-loader'
+ ]
+ }
]
},
output:{
path: path.resolve(__dirname,'dist')
}
}
在这里解释一下 importLoaders:2,当a.scss文件中有 @improt b.scss文件时,需要重新加载css-loader前两个loader插件,在这里就是sass-loader,因为执行顺序是由下往上,由右往左
src/index.js
import "./assets/sass/index.scss";
console.log("欢迎来到wali博客!");
运行
安装
yarn add sass-loader
yarn add node-sass
运行
yarn run dev
4.打包less文件
文件结构
myProject
|-dist
|-index.html
|-node_modules
|-src
|-assets
|-css
|-index.css
+ |-less
+ |-index.less
|-sass
|-index.scss
|-index.html
|-index.js
|-package.json
|-webpack.config.js
在assets目录下面新增less目录,然后在less目录下新建一个index.less
src/assets/less/index.less
将字体颜色变黑,然后添加一个红色的边框
body{
h1{
color: #000;
background-color: #fff;
border: 3px solid red;
}
}
webpack.config.js
const path = require('path');
module.exports = {
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test:/\.scss$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'sass-loader'
]
},
+ {
+ test: /\.less$/,
+ use: [
+ 'style-loader',
+ {
+ loader:'css-loader',
+ options:{
+ importLoaders:2
+ }
+ },
+ 'less-loader'
+ ]
+ }
]
},
output:{
path: path.resolve(__dirname,'dist')
}
}
src/index.js
import "./assets/less/index.less";
运行
安装
yarn add less-loader
yarn add less
运行
yarn run dev

5.添加厂商前缀和postCss
不管是写css,sass,less,postCss样式,在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。之前写css都是手动添加,那样子实在是太繁琐了。
文件结构
myProject
|-dist
|-index.html
|-node_modules
|-src
|-assets
|-css
|-index.css
|-less
|-index.less
|-sass
|-index.scss
|-index.html
|-index.js
|-package.json
|-webpack.config.js
+|-postcss.config.js
src/assets/css/index.css
h1{
color: red;
text-align: center;
transform: scale(0.5);
}
src/assets/sass/index.scss
body{
h1{
transform: translate(100px, 100px);
}
}
src/assets/less/index.less
body{
h1{
transform: rotate(90deg);
}
}
src/index.js
import "./assets/css/index.css"
import "./assets/less/index.less"
import "./assets/sass/index.scss"
postcss.config.js
module.exports = {
plugins:[
require("autoprefixer")
]
}
webpack.config.js
const path = require('path');
module.exports = {
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1
}
},
+ 'postcss-loader'
]
},
{
test:/\.scss$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'sass-loader',
+ 'postcss-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'less-loader',
+ 'postcss-loader'
]
}
]
},
output:{
path: path.resolve(__dirname,'dist')
}
}
安装插件
yarn add postcss-loader
yarn add autoprefixer
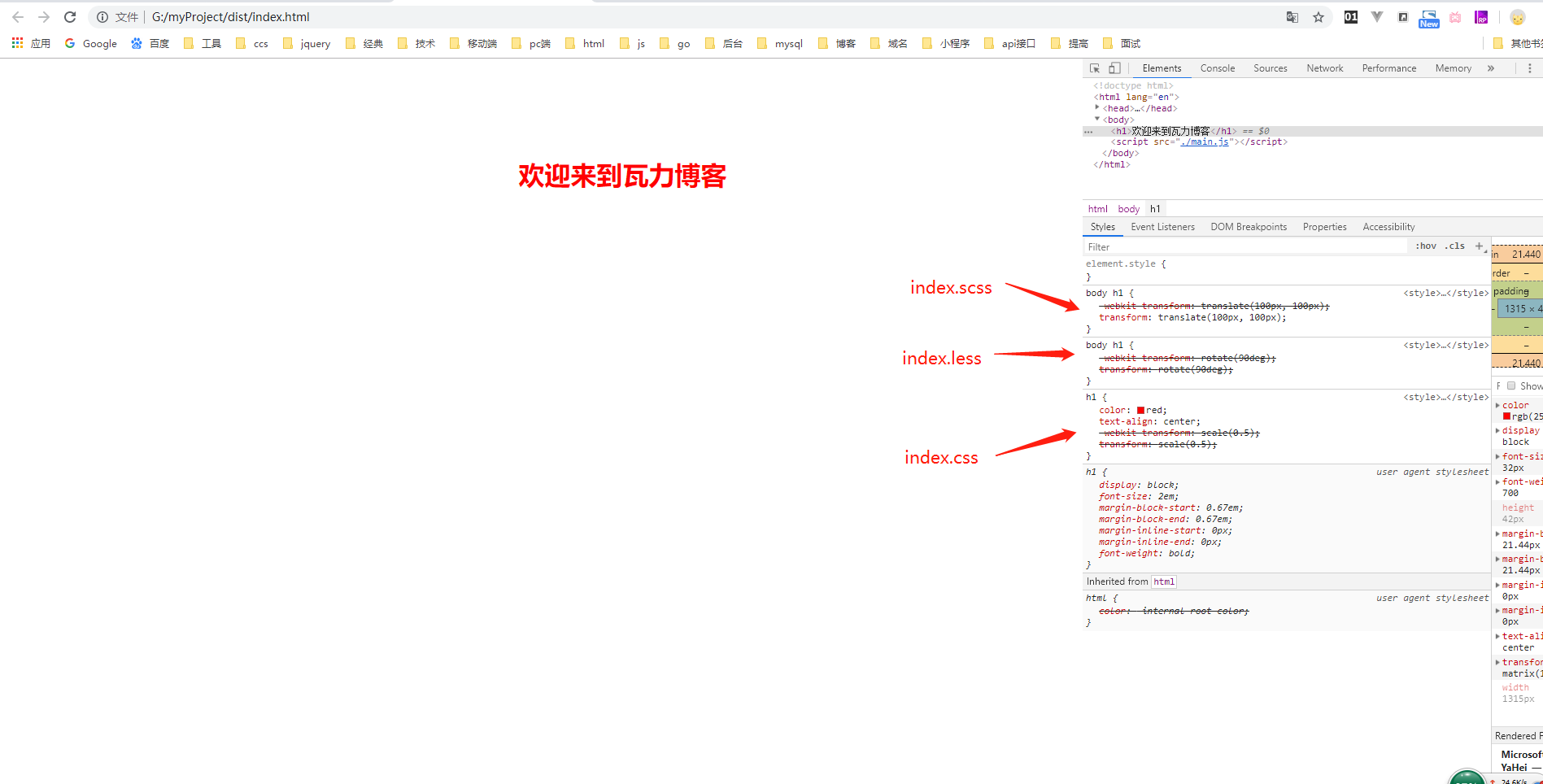
运行webpack

从小菜的截图中可以看到css、less、scss文件。css3新属性的浏览器厂商前缀已经添加上了。