ESLint 是一个ECMAScript/JavaScript 语法规则和代码风格的检查工具,它的目标是保证代码的一致性和避免错误。个人认为ESlint 在团队开发中很重要,它能有效的规范团队代码风格,为代码后期维护提供便利。
1.了解eslint规则
小菜在这里列举一下规则,关于更多规则请阅读官方网站eslint 规则
"no-bitwise": 0,//禁止使用按位运算符
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用__proto__属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格
2.cli中运行eslint
安装Eslint
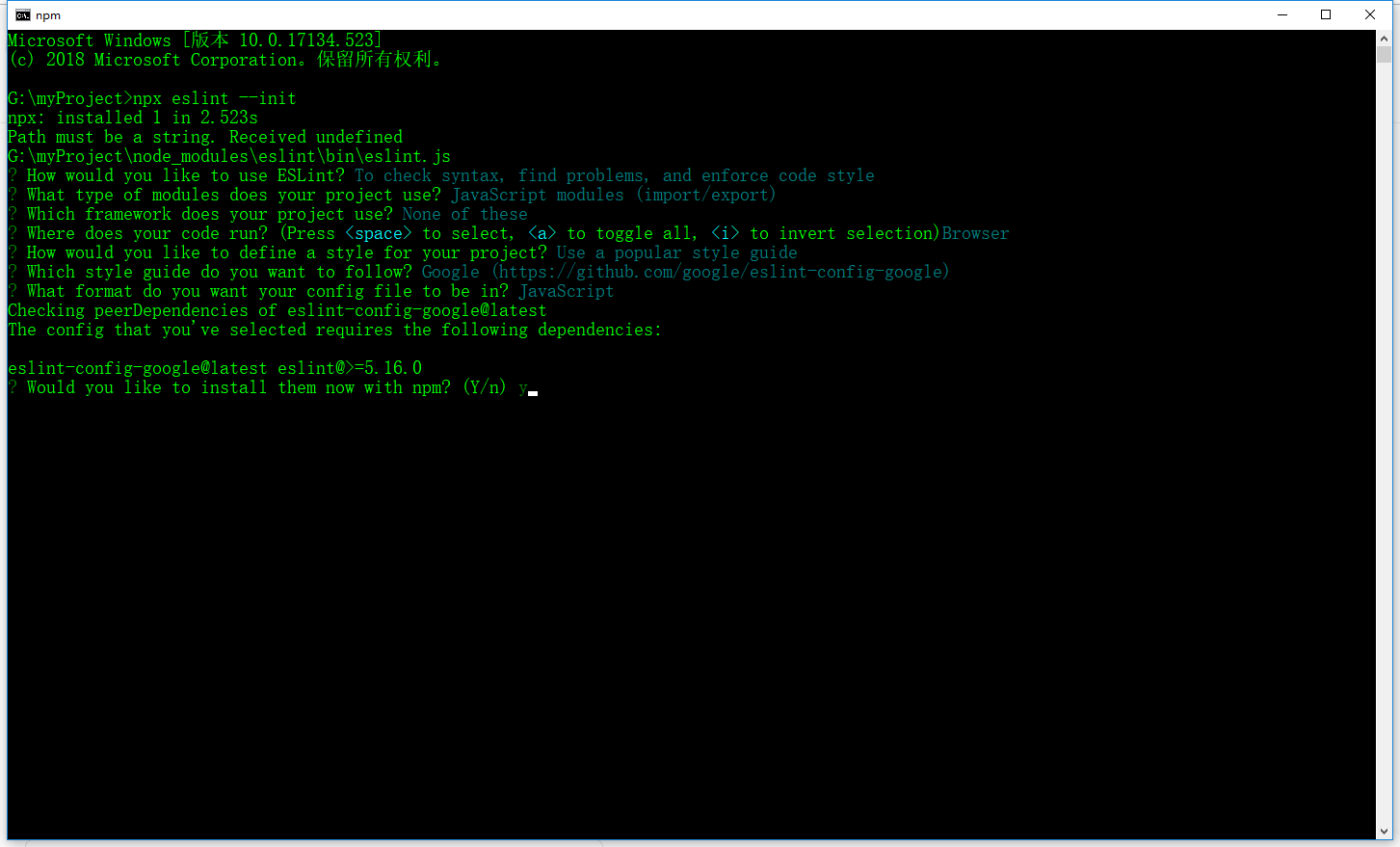
初始化话eslint配置文件
这里小菜提醒一下,就是如果用gitbash运行这个命令,不能选择的话建议用cmd执行这条命令

这里的配置是自定义的,大家根据自己的喜好随意选,小菜也是随意配的。
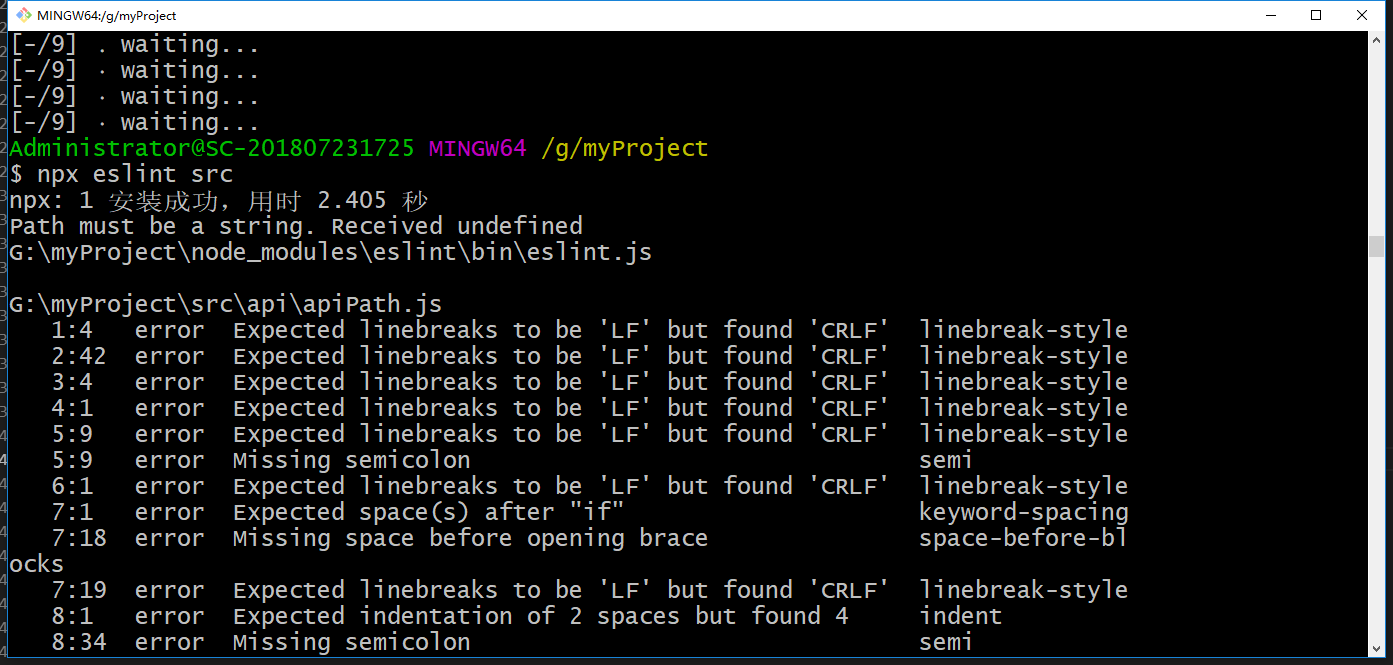
eslint 语法检测

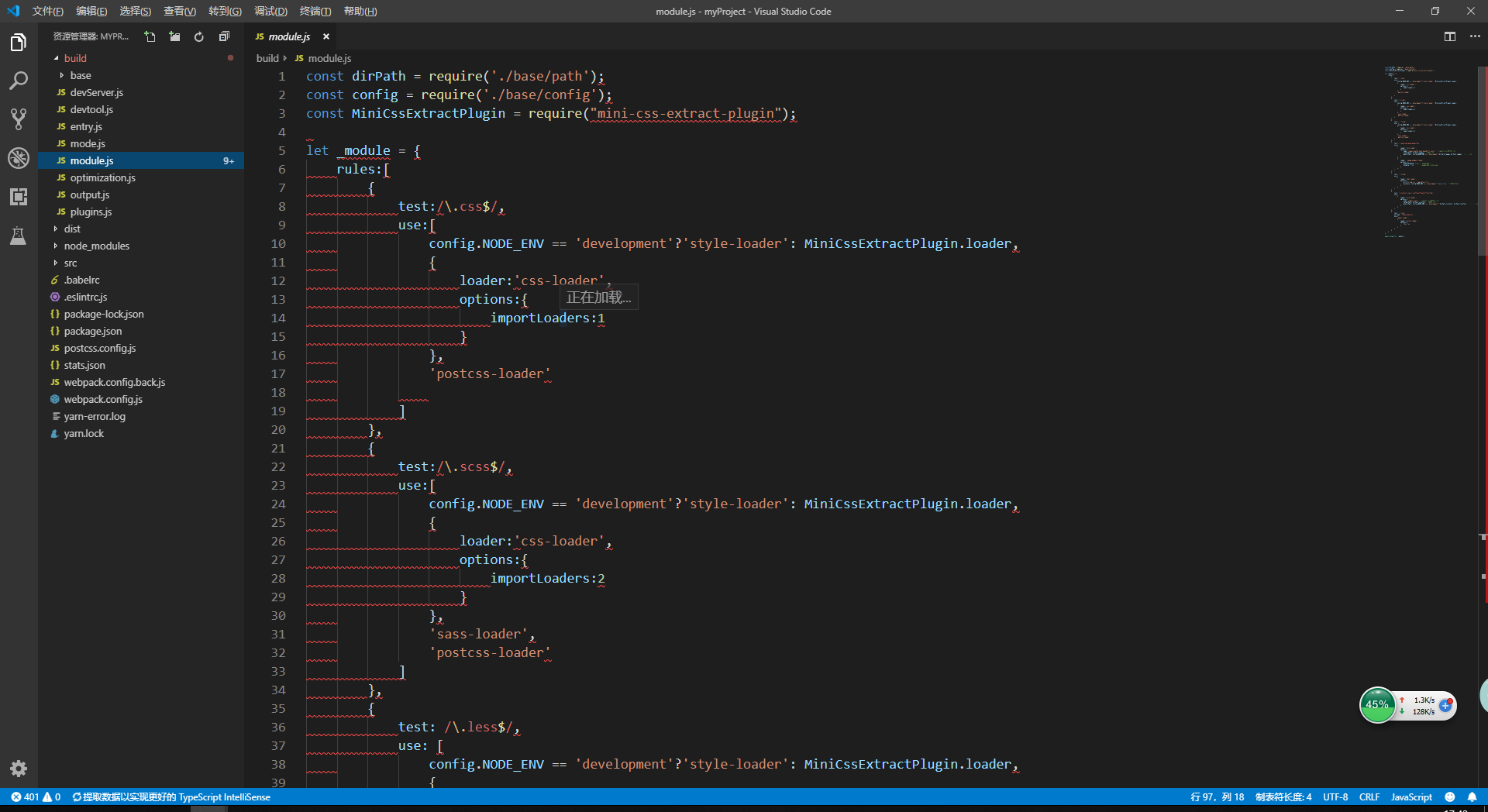
3.开发工具检测
上面介绍的方法效率实在太低了,大家可以在自己的开发工具中安装eslint插件,如webstrom,vsCode等编辑中安装插件。插件安装完成后,vscode编辑器会查找本地.eslintrc.js文件,根据该文件来进行检查。.eslintrc.js文件上一步在命令行中生成的。

大家快去按照eslint规则去消除错误
4.webpack检测
安装eslint-loader
build/module.js
const dirPath = require('./base/path');
const config = require('./base/config');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
let _module = {
rules:[
{
test:/\.css$/,
use:[
config.NODE_ENV == 'development'?'style-loader': MiniCssExtractPlugin.loader,
{
loader:'css-loader',
options:{
importLoaders:1
}
},
'postcss-loader'
]
},
{
test:/\.scss$/,
use:[
config.NODE_ENV == 'development'?'style-loader': MiniCssExtractPlugin.loader,
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'sass-loader',
'postcss-loader'
]
},
{
test: /\.less$/,
use: [
config.NODE_ENV == 'development'?'style-loader': MiniCssExtractPlugin.loader,
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'less-loader',
'postcss-loader'
]
},
{
test:/\.(png|svg|jpeg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
name:'[name][sha512:hash:base64:7].[ext]', //[path] 上下文环境路径
outputPath: dirPath.images, //输出路径
publicPath: config.NODE_ENV === 'development'?dirPath.images:dirPath.images //公共路径
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true, // [email protected]
disable: true, // [email protected] and newer
},
},
]
},
{
test: /\.html$/,
use:[
{
loader:'html-loader',
options:{
arrts:['img:src','img:data-src'],
minimize: config.NODE_ENV === 'development'? false:true //是否压缩html
}
}
]
},
{
test: /(iconfont.svg)|\.(woff|woff2|eot|ttf|otf)$/,
use:[
{
loader:'file-loader',
options:{
name:'[name].[ext]', //[path] 上下文环境路径
outputPath: dirPath.iconfont, //输出路径
publicPath: config.NODE_ENV === 'development'? dirPath.iconfont: dirPath.iconfont, //公共路径
}
}
]
},
{
test: /\.js$/,
exclude: /(node_modules)/,
+ use:[
+ 'babel-loader',
+ {
+ loader:'eslint-loader'
+ }
+ ]
}
]
}
module.exports = _module;
build/devServer.js
const dirPath = require('./base/path');
const config = require('./base/config');
let devServer = {
+ overlay:true,
contentBase: dirPath.dist,
clientLogLevel: 'info',
open:true, //启动时默认打开浏览器
host:'localhost', //域名 0.0.0.0局域网可访问
port:config.port || '9999',
inline:true, //实时更新
hot:true, //热替换
hotOnly:false, //禁止浏览器自动刷新
proxy:{
'/':{
target: config.apiUrl
},
'/upload':{
target: config.apiUrl
}
}
}
module.exports = devServer;
index.js
let a = 1;
console.log(a);
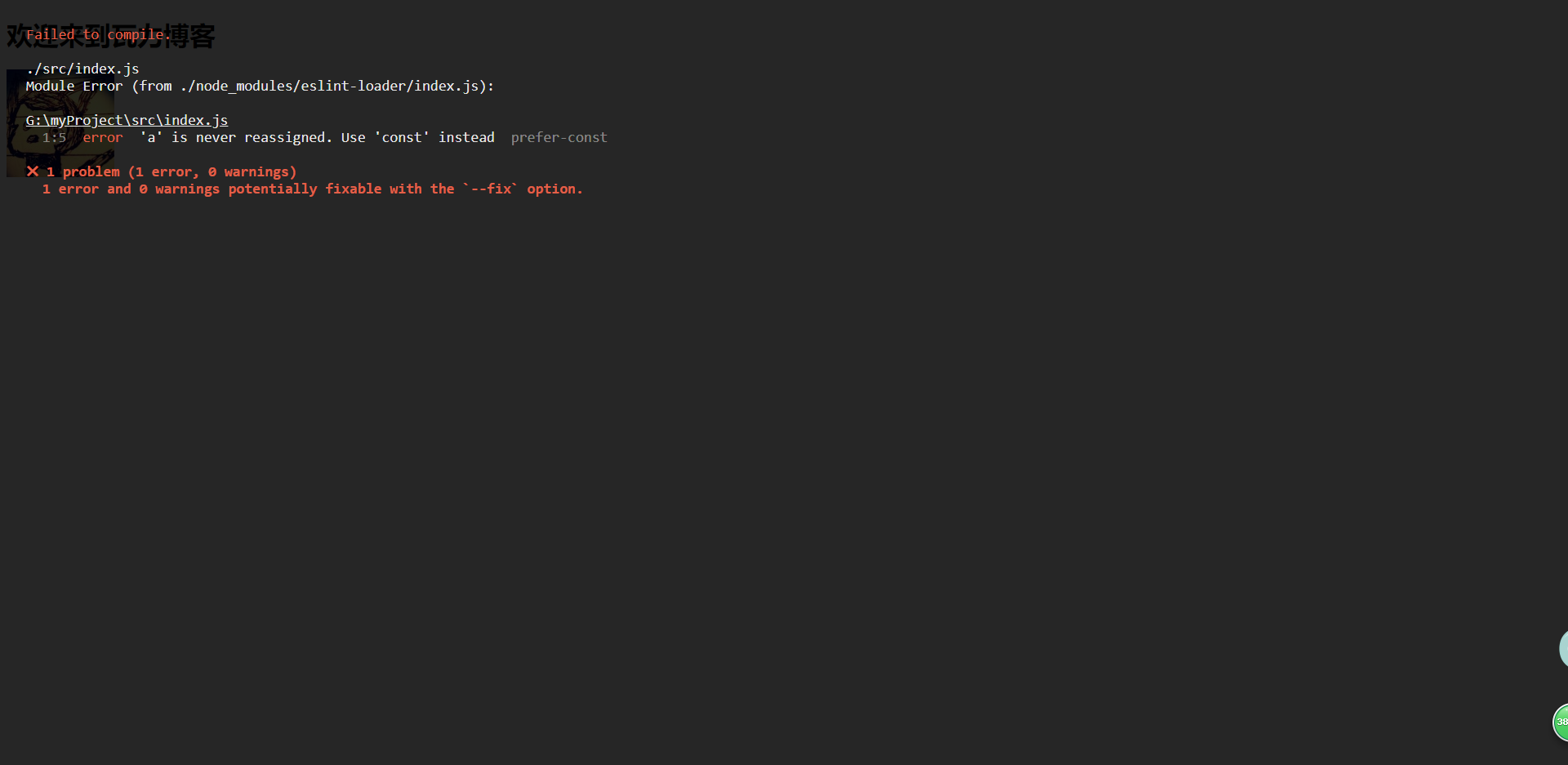
运行webpack

可以看到我们在index.js报了一个错误,我们修复一下这个错误
const a = 1;
console.log(a);
刷新下浏览器,eslint提示错误就不存在了
5.指定某个文件不使用eslint
当 ESLint 运行时,在确定哪些文件要检测之前,它会在当前工作目录中查找一个 .eslintignore 文件。如果发现了这个文件,当遍历目录时,将会应用这些偏好设置。一次只有一个 .eslintignore 文件会被使用,所以,不是当前工作目录下的 .eslintignore 文件将不会被用到。
myProject
|-build
|-base
|-path.js
|-config.js
|-mode.js
|-entry.js
|-devtool.js
|-module.js
|-plugins.js
|-devServer.js
|-optimization.js
|-output.js
|-dist
|-node_modules
|-src
|-api
|-apiPath.js
|-util
|-math.js
|-assets
|-css
|-index.css
|-less
|-index.less
|-sass
|-index.scss
|-images
|-wali_logo.png
|-index.html
|-index.js
|-package.json
|-webpack.config.js
|-postcss.config.js
|-.babelrc
+|-.eslintignore
|-.eslintrc.js
|-package-lock.json
|-stats.json
创建一个.eslintignore文件。将不想被eslint检测的文件或目录写入到.eslintignore配置中
.eslintignore
build/*
dist/*
node_modules/*