在上面一节中,我们把最基本的webpack环境搭建起来了,这一小节,小菜教大家写一个最基本的webpack配置。没有loader,module,resolve,server模块,只有entry,output模块。
文件结构
myProject
|-src
|-index.js
|-dist
|-node_modules
|-package.json
|-webpack.config.js
|-yarn
index.js
console.log("欢迎来到wali博客!");
1.手写webpack配置
webpack.config.js
const path = require('path');
module.exports = {
mode:'development',
entry:'./src/index.js',
output:{
path: path.resolve(__dirname,'dist')
}
}
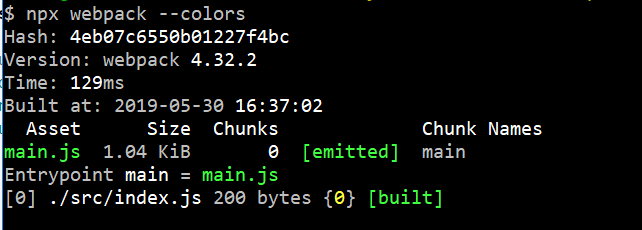
跑一下

2.让打包更便捷
当打包完成后,在dist目录下会生成一个mian.js。我们最简单webpack打包就做完了。每次都允许npx webpack --colors命令太麻烦了。package.json文件中,添加下面代码
{
"scripts":{
"dev": "npx webpack --mode=development ----colors --profile",
"dist": "npx webpack --mode=production"
}
}
添加成功后,我们再次执行
3.webpack命令传参
配置选项
| 参数 | 说明 | 输入类型 | 默认值 |
|---|
| –config | 配置文件的路径 | string | webpack.config.js 或 webpackfile.js |
| –config-register, -r | 在 webpack 配置文件加载前先预加载一个或多个模块 | array | |
| –config-name | 要使用的配置名称 | string | |
| –env | 当配置文件是一个函数时,会将环境变量传给这个函数 | | |
| –mode | 用到的模式,”development” 或 “production” 之中的一个 | string | |
输出配置
| 参数 | 说明 | 输入类型 | 默认值 |
|---|
| –output-chunk-filename | 输出的附带 chunk 的文件名 | string | 含有 [id] 的文件名,而不是 [name] 或者 [id] 作为前缀 |
| –output-filename | 打包文件的文件名 | string | [name].js |
| –output-jsonp-function | 加载 chunk 时使用的 JSONP 函数名 | string | webpackJsonp |
| –output-library | 以库的形式导出入口文件 | string | |
| –output-library-target | 以库的形式导出入口文件时,输出的类型 | string | var |
| –output-path | 输出的路径(在公共路径的基础上) | string | 当前目录 |
| –output-pathinfo | 加入一些依赖信息的注解 | boolean | false |
| –output-public-path | The 输出文件时使用的公共路径 | string | / |
| –output-source-map-filename | 生成的 SourceMap 的文件名 | string | [name].map or [outputFilename].map |
| –build-delimiter | 在构建输出之后,显示的自定义文本 | string | 默认字符串是 null。你可以提供一个 === Build done === 这样的字符串 |
Debug 配置
以下这些配置可以帮助你在 Webpack 编译过程中更好地 debug
| 参数 | 说明 | 输入类型 | 默认值 |
|---|
| –debug | 把 loader 设置为 debug 模式 | boolean | false |
| –devtool | 为打包好的资源定义 [source map 的类型] | string | - |
| –progress | 打印出编译进度的百分比值 | boolean | false |
| –display-error-details | 展示错误细节 | boolean | false |
模块配置
这些配置可以用于绑定 Webpack 允许的模块。
| 参数 | 说明 | 用法 |
|---|
| –module-bind | 为 loader 绑定一个文件扩展 | –module-bind js=babel-loader |
| –module-bind-post | 为 post loader 绑定一个文件扩展 | |
| –module-bind-pre | 为 pre loader 绑定一个文件扩展 | |
Watch选项
这些配置可以用于观察依赖文件的变化,一旦有变化,则可以重新执行构建流程
| 参数 | 说明 |
|---|
| –watch, -w | 观察文件系统的变化 |
| –watch-aggregate-timeout | 指定一个毫秒数,在这个时间内,文件若发送了多次变化,会被合并 |
| –watch-poll | 轮询观察文件变化的时间间隔(同时会打开轮询机制) |
| –watch-stdin, –stdin | 当 stdin 关闭时,退出进程 |
性能优化配置
在生产环境的构建时,这些配置可以用于调整的一些性能相关的配置
Resolve配置
这些配置可以用于设置 webpack resolver 时使用的别名(alias)和扩展名(extension)
| 参数 | 说明 | 示例 |
|---|
| –resolve-alias | 指定模块的别名 | –resolve-alias jquery-plugin=jquery.plugin |
| –resolve-extensions | 指定需要被处理的文件的扩展名 | –resolve-extensions .es6 .js .ts |
| –resolve-loader-alias | 最小化 JavaScript,并且将 loader 切换到最简 | |
统计数据配置
以下选项用于配置 Webpack 在控制台输出的统计数据,以及这些数据的样式
| 参数 | 说明 | type |
|---|
| –color, –colors | 强制在控制台开启颜色 [默认:仅对 TTY 输出启用] | boolean |
| –no-color, –no-colors | 强制在控制台关闭颜色 | boolean |
| –display | 选择显示预设(verbose - 繁琐, detailed - 细节, normal - 正常, minimal - 最小, errors-only - 仅错误, none - 无; 从 webpack 3.0.0 开始) | string |
| –display-cached | 在输出中显示缓存的模块 | boolean |
| –display-cached-assets | 在输出中显示缓存的 assets | boolean |
| –display-chunks | 在输出中显示 chunks | boolean |
| –display-depth | 显示从入口起点到每个模块的距离 | boolean |
| –display-entrypoints | 在输出中显示入口文件 | boolean |
| –display-error-details | 显示详细的错误信息 | boolean |
| –display-exclude | 在输出中显示被排除的文件 | boolean |
| –display-max-modules | –display-max-modules | number |
| –display-modules | 在输出中显示所有模块,包括被排除的模块 | boolean |
| –display-optimization-bailout | 作用域提升回退触发器(Scope hoisting fallback trigger)(从 webpack 3.0.0 开始) | boolean |
| –display-origins | 在输出中显示最初的 chunk | boolean |
| –display-provided-exports | 显示有关从模块导出的信息 | boolean |
| –display-reasons | 显示模块包含在输出中的原因 | boolean |
| –display-used-exports | 显示模块中被使用的接口(Tree Shaking) | boolean |
| –hide-modules | 隐藏关于模块的信息 | boolean |
| –sort-assets-by | 对 assets 列表以某种属性排序 | string |
| –sort-chunks-by | 对 chunks 列表以某种属性排序 | string |
| –sort-modules-by | 对模块列表以某种属性排序 | string |
| –verbose | 显示更多信息 | boolean |
高级配置
| 参数 | 说明 | 用法 |
|---|
| –bail | 一旦发生错误,立即终止 | |
| –cache | 开启缓存 [watch 时会默认打开] | –cache=false |
| –define | 定义 bundle 中的任意自由变量,查看 shimming | –define process.env.NODE_ENV=”‘development’” |
| –hot | 开启模块热替换 | –hot=true |
| –labeled-modules | 开启模块标签 [使用 LabeledModulesPlugin] | |
| –plugin | 加载某个插件 | |
| –prefetch | 预加载某个文件 | –prefetch=./files.js |
| –provide | 在所有模块中将这些模块提供为自由变量,查看 shimming | –provide jQuery=jquery |
| –records-input-path | 记录文件的路径(读取) | |
| –records-output-path | 记录文件的路径(写入) | |
| –records-path | 记录文件的路径 | |
| –target | 目标的执行环境 | –target=’node’ |
Profiling
–profile 选项捕获编译时每个步骤的时间信息,并且将这些信息包含在输出中
webpack --profile
⋮
[0] ./src/index.js 90 bytes {0} [built]
factory:22ms building:16ms = 38ms
factory: 收集模块元数据的时间(例如解析文件名)building: 构建模块的时间(例如加载器和解析dependencies: 时间来识别和连接模块的依赖项
与–progress配对, - profile可让您深入了解编译中的哪一步需要多长时间。这可以帮助您以更明智的方式优化构建。
webpack --progress --profile
30ms building modules
1ms sealing
1ms optimizing
0ms basic module optimization
1ms module optimization
1ms advanced module optimization
0ms basic chunk optimization
0ms chunk optimization
1ms advanced chunk optimization
0ms module and chunk tree optimization
1ms module reviving
0ms module order optimization
1ms module id optimization
1ms chunk reviving
0ms chunk order optimization
1ms chunk id optimization
10ms hashing
0ms module assets processing
13ms chunk assets processing
1ms additional chunk assets processing
0ms recording
0ms additional asset processing
26ms chunk asset optimization
1ms asset optimization
6ms emitting
⋮