这个一个菜鸟级jekyll教程,为什么说菜鸟级,因为我就是菜鸟。
从小菜个人角度出发,觉得用jekyll搭建一个简单的博客,一般不会太难,因为网上教程太多。但是要根据自己需求来做一个博客这就比较复杂,而且耗费时间。写这篇帖子的目的就是记录下我遇到的坑,希望能帮助正在看帖子的你。好了,废话就不多说了,直接进入正题吧!我去,本想开始正题呢,就遇到两个小坑,看来是出师不利啊!用Markdown编写博客换行和缩进是个麻烦事,google下(需要能够翻墙),看到帖子还是蛮多的,但是解决都比较复杂。有兴趣的朋友就去搜搜。稍后会在我的常用技巧中讲到。
从小菜需求出发,这个博客建成要有以下几个功能:
1. 一个简单的博客(就是能够完整跑通整个流程)
2. 绑定自己的域名
3. 添加分页(帖子太多展示不下怎么办?)
4. 打标签添、加分类(帖子太乱也不容易查找?)
5. 添加访问量(给站点和每篇帖子添加访问量)
6. 添加评论(没有评论怎么能看到的大家的批评呢?)
7. html、scss压缩 (减少文件大小,是个小优化)
8. 静态资源加速
9. 添加小绿标
其实上面有几条不是一开始就想到的,只不过在做的时候临时加的功能,哎,纯属给自己找事!
1.一个简单的博客
在github上搭建一个博客,那肯定在github上操作过,稍微了解过github。要是没了解,建议去 github 注册个账号了解了解,练练手,如果能熟练使用git命令那就更好了。搭建一个 简单的博客 我是参考这两篇帖子,向前辈致敬。
01. 安装流程
- 必须要有github账号,本地有github环境 (跳过了啊)
- 用jekyll搭建博客(那你也得了解jekyll是什么吧?自己动手哦)windows 下要安装ruby 来使用jekyll,可以点击 ruby insatll来进行安装。按
win + R 键,输入 cmd回车,打开windows命令窗口 输入 ruby -v 如果出现版本号,那就证明安装成功了 - 安装ruby之后就要安装 RubyGems,gem是ruby的包管理系统,功能类似npm或yarn包管理器,可以用gem很方便的在本地安装ruby应用。
//点击RubyGems下载到本地后,打开git Bash Here 命令窗口
$ cd 进入到刚才解压的文件夹中
$ ruby setup.rb
或者
sudo ruby ./setup.rb
gem -v
- 安装好了
gem 之后,剩下的就是安装 jekyll
至此所有的准备工作都完成了。下面就正式开场了,不过小菜还是建议新手跟着上面阮一峰的帖子自己走一遍,那是博客最基础的功能,文件结构也稍微能简单点,适合新手上手。当然如果你喜欢挑战那么请直接上车吧!(我是老实人,所以跟着阮一峰教程走了一遍,其实也花不了几分钟)
主要:在mac上安装可能不成功,可将文件下载下来在本地手动安装
mac 操作
brew install ruby
sudo ruby ./steup.rb (安装RubyGems)
# gem 安装本地文件
gem install -n /usr/local/bin jekyll.4.1.1.gem
02. 跑通博客
- 登录github,在github中新建一个仓库,我的仓库名waliblog,建好之后克隆下仓库地址
- 看你自己想把博客放在本地哪里了,这里假设放在
h盘 ,打开git Bash Here命令窗口,
$ cd h:
$ makdir github
$ cd github
$ git clone '刚才复制的github仓库地址'
广告小插曲,如果你还不熟悉git命令操作,建议多练习下,git命令操作还是蛮好的。我贴出自己学习git教程帖子,仅供参考,向前辈致敬。
//注意:'gh-pages' 分支名称不能错(如果不知道,那就是功课没做好,上篇阮一峰帖子也提到过)
$ git checkout -b 'gh-pages' #新建一个分支,并切换到该分支
$ touch index.html #向index.html 随便输入内容保存
$ git add .
$ git commit . -m '测试'
$ git push origin gh-pages
jekyll模板风格 jekyll themes
去github自己申请的仓库gh-pages 分支查看,看看有没有提交上来,如果提交上来了,那就说明本地和线上通了。点击 jekyll themes 这里有很多模板,选择一个你喜欢的模板风格。(我用的是Cayman Blog Theme这个模板),下载模板,解压后把所有文件(不包含最外层文件夹)拷贝到 h/github/'仓库名'中,记得把之前index.html删除掉
$ jekyll server #在本地浏览器输入http://localhost:4000 就可以查看模板
$ git add .
$ git commit . -m '测试'
$ git pull origin gh-pages # 从服务器拉文件(这一步其实可以不做,但是在多人协同开发中就比较重要,因为不知道有没有冲突)
$ git push origin gh-pages # 提交文件到服务器上去
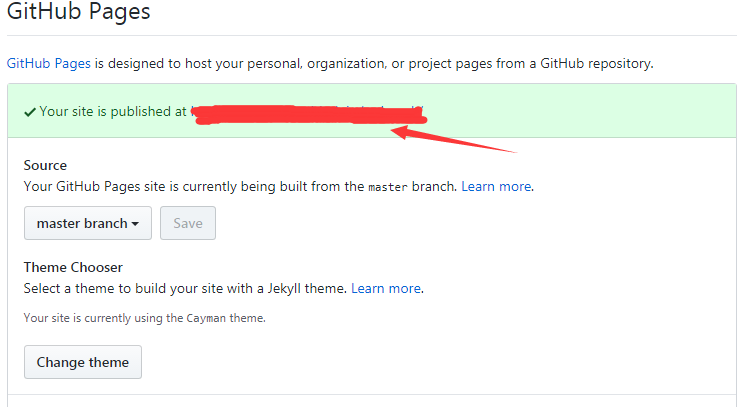
然后在github ->waliblog[仓库] -> gh-pages[分支] -> [settings] -> GitHub Pages -> 有一个小对勾,后面是一个地址,点击它就可以看到你的博客主页了。

2.绑定自己的域名
绑定自由域名前,必须要有自己的域名,如果没有那就去买个,建议去万网买个就是阿里的那个,这算不算给阿里拉了波生意呢。我自己是在万网买的,温馨提醒下,如果要购买后缀为.com域名那个是要实名认证的,可能会有点麻烦,如果只是兴趣来潮小菜建议买一个便宜点的域名,我自己之前就买了2元的。
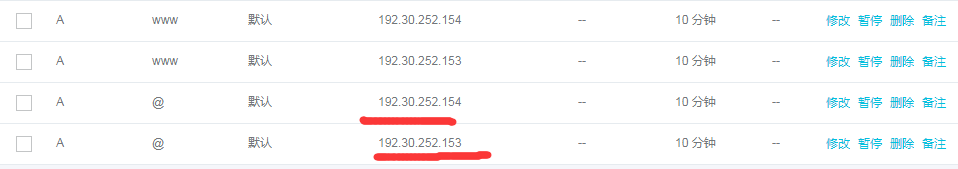
购买域名后,登录到后台管理有个 [域名与网站] –> [域名] –> [选择自己的域名,点击解析] –> [添加解析] –> 记录类型A 记录值是:192.30.252.153 –>确定
在重复之前的操作 添加一条解析记录 记录类型A 记录值是:192.30.252.154 -> 确定,一切完成后就是这样。 
添加成功后,我们在本地仓库(repo),”repo”就是指仓库]被有道给坑惨了,翻译成回购,心酸泪就在这不说了,后面有机会提到。在本地仓库(repo)的根目录下创建CNAME文件,注意没有后缀,里面写上你刚刚申请的域名,不要带www。例如: example.com
$ git add .
$ git commit . -m '绑定私有域名'
$ git pull origin gh-pages
$ git push origin gh-pages #以后就不写在4条命令了,本地提交到线上也就这4条
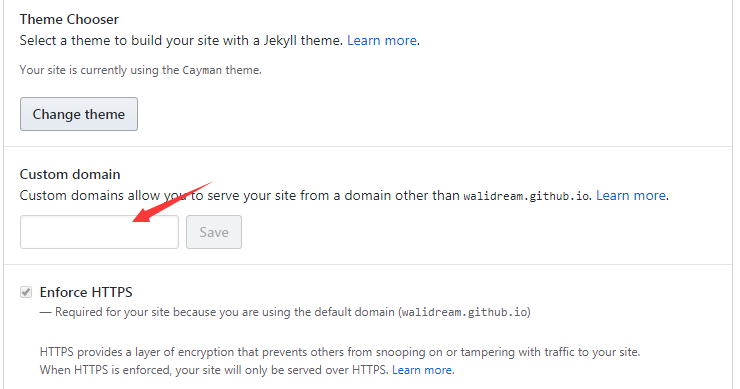
在github上 –> [repo] –> [gh-pages] –> [settings] –>[Custom domain]将自己申请的域名填入,注意不要带www 
保存后,看到小对勾就说明ok了。在浏览器上输入 example.com 回车,看看会不会打开。能够打开就说明绑定私有域名完成了。这里有个小坑,浏览器输入https://example.com 发现谷歌提示不安全。个人猜测,在绑定域名时,输入了github提供的两个IP,其中有一个IP应该是https协议,当访问hppts://example.com时,用了github ssl证书,恰巧谷歌就是在今年实施新规,(即HTTP站点)打上“不安全”的标签。那么如何解决呢?在下面会写到。你可以直接按照最后一个功能教程添加小绿标,反正这中间又没有什么联系。
简单的热身
从这一步开始就稍微有点难度,我们之前只是跑通了整个流程,模板css,js 等都是他人的需求,现在要根据自己的需求去慢慢改了。小菜是先改的css,css改动不会造成编译时错误,顶多就是一堆样式问题,比较好着手,小菜用的Cayman Blog Theme模板,这个模板用到了sass,如果你不知道sass,点击sass传送门,sass是css的预处理器,跟less差不多,但是比less功能强大,sass中可以使用变量 、for循环、if判断、函数、宏等等,用sass来处理css,不管开发还是维护都变得很简单。后面有机会我会放上自己sass库,就是收集日常的样式,动画,免去新建项目时自己重复写样式的工作。
既然是要改造,那么肯定得需要了解jekyll和liquid,想要更深入的了解,去官网肯定是没错。
这里给出了英文和中文文档地址,如果是实力派那就看英文,如果跟小菜一样,英文太水,那就看中文文档 (好好看文档哦),这里感谢一下翻译英文文档的同志。
文件结构
/
|-- .sass-cache #sass缓存
|-- _drafts #草稿箱
|-- _includes #可以复用的模板
|-- _layouts #布局模板
|-- _plugins #插件
|-- _posts #帖子文件,以后写的文章都要放在这里
|-- _sass #sass文件,个人用来存放sass组件
|-- base
|--- _reset.scss
|-- button.scss
|-- _site #站点,一旦 Jekyll 完成转换,就会将生成的页面放在这里(默认)。最好将这个目录放进你的 .gitignore 文件中
|-- assets #存放静态资源文件,一般是img,css,iconfont,js等
|-- css
|-- test.scss
|-- category #个人添加的,后期用来分类文章
|-- script
|-- .gitignore #在git提交时忽略的文件或文件夹
|-- .travis.yml
|-- _config.yml #保存配置数据。很多配置选项都可以直接在命令行中进行设置,但是如果你把那些配置写在这儿,你就不用非要去记住那些命令了。
|-- 404.md #404 后缀md 就是用md语法写的文件,最后就转成html文件
|-- about.md
|-- CNAME #添加自己域名时已经见过
|-- CODE_OF_CONDUCT.md
|-- contact.md
|-- CONTRIBUTING.md
|-- explain.txt #小菜的说明文档(给自己看的)
|-- favicon.ico
|-- Gemfile
|-- Gemfile.lock
|-- index.html
|-- jekyll-theme-cayman-blog.gemspec
|-- LICENSE #协议
|-- README.md #github说明文档
这里提下,修改sass前阅读下 jekyllsass处理 这里简单举个例子 assets/css/test.scss 要使用 _sass/button.scss 组件,那么在assets/css/test.scss这样写---
---
@import 'botton';
注意:文件的编码格式
3.添加分页
分页不是很难,jekyll官方文档就有,点击jekyll分页。还参考了一片帖子,在此奉上。
不过他的分类分页我是没实现,你可以尝试下,如果分类分页成功请留言给我。
在 Jekyll 3 中,需要在 gems 中安装 jekyll-paginate 插件,并添加到你的 Gemfile 和 _config.yml 中。在 Jekyll 2 中,分页是标准功能。官方文档中这句话很重要,这里面说了这么几点
- jekyll 3 需要在 gems 中安装 jekyll-paginate #小菜不知道怎么安装,见识少是硬伤啊!
- 添加到 Gemfile #居然忽视了这个单词,导致碰壁多次,实在是该打
- 添加到 _config.yml
配置添加
$ jekyll -v #查看jekyll版本 3以上就按下面操作
1. _config.yml 配置添加
gems: [jekyll-paginate,pager,pagination] #添加插件
paginate: 7 #开启分页
paginate_path: "blog/page:num" #首页分页
2. Gemfile 配置添加
gem 'jekyll-paginate', '~> 1.1'
gem 'pager', '~> 1.0', '>= 1.0.1'
gem 'pagination', '~> 0.3.3'
3. 在`根目录`新建_plugins文件夹(有就不用了)放入 pagination.rb、pager.rb两个文件,
地址:https://github.com/Bamzc/jekyll-paginate-plugin
好了之后运行下jekyll server 没报错就继续。在jekyll分页 复制最后一段分页代码,然后重新运行下就好。样式的自己去调喽!官方文档还是很全的的,我也没有什么要啰嗦的。
{% if paginator.total_pages > 1 %}
<div class="pagination">
{% if paginator.previous_page %}
<a href="{{ paginator.previous_page_path | prepend: site.baseurl | replace: '//', '/' }}">« Prev</a>
{% else %}
<span>« Prev</span>
{% endif %}
{% for page in (1..paginator.total_pages) %}
{% if page == paginator.page %}
<em>{{ page }}</em>
{% elsif page == 1 %}
<a href="{{ paginator.previous_page_path | prepend: site.baseurl | replace: '//', '/' }}">{{ page }}</a>
{% else %}
<a href="{{ site.paginate_path | prepend: site.baseurl | replace: '//', '/' | replace: ':num', page }}">{{ page }}</a>
{% endif %}
{% endfor %}
{% if paginator.next_page %}
<a href="{{ paginator.next_page_path | prepend: site.baseurl | replace: '//', '/' }}">Next »</a>
{% else %}
<span>Next »</span>
{% endif %}
</div>
{% endif %}
4.打标签、添加分类
添加分类的思路是在每篇帖子上添加一个标签,这样就区分开了每个帖子
/
|-- _posts
|--javascript
|-- 2017-05-12-java.md #帖子命名就不说了,要按要求来
|-- 2017-05-13-jq插件.md
|--- jekyll
每篇帖子开头在 — 之间是元信息,这里可以定义变量,例如 2017-05-12-java.md
---
layout: post #布局
title: 菜鸟级jekyll教程(1) #标题
tagline: 用jekyll在github上搭建一个属于自己的博客
category: javascript #分类
---
这里重点就看 category 后面写着要分类的名称
接下来在根目录新建一个文件夹,名字随意起了,这里category
/
|--- category
|--- javascript
|-- index.md
|--- jekyll
|-- index.md
这里的文件结构要和 _posts 文件结构对应起来,只是在每个分类下面建立一个index.md文件,这个页面就是分类文章的列表,样式布局都要自己搞了,自己动手,丰衣足食。
重新运行jekyll server后,去查看_site -> category -> javascript文件夹有没有生成 index.html文件,有那就完成了
<div class="article-cat google-shadow">
<h3 class="article-title"><span><i class="iconfont wali-icon-fenlei"></i></span> 文章分类</h3>
<div class="article-content">
{% assign cat = page.url | split: "/" | last %}
{% for category in site.categories %}
{% assign pcat = category | first %}
{% if pcat == cat %}
<a href="/category/{{ category | first }}/" class="wali-tags wali-tags-active">{{ category | first }} ({{ category | last | size }})</a>
{% else %}
<a href="/category/{{ category | first }}/" class="wali-tags">{{ category | first }} ({{ category | last | size }})</a>
{% endif %}
{% endfor %}
</div>
</div>
5.添加访问量
这篇博客写的很详细,我也是照着教程一步到位,相信你也可以的。文档很详细,我也就没有必要把人家的东西腾过来,还是非常感谢博主的。
6.添加评论
小菜在网上搜了搜,发现很多帖子都建议用多说,不过小菜用的时候,多说评论在国内已经关闭,国内可以用畅言(必须是备案的域名)、友言等等。小菜选择Gitment,Gitment作者实现的一款基于 GitHub Issues 的评论系统搭建出来。
文档也写的很好,毕竟是作者嘛!本来是没小菜什么事情的,但是小菜还是遇到了点问题,这里主要说下遇到的问题。
如果你没有OAuth Application ,那么点击注册OAuth application注册一个,你的博客域名是 http://example.com
Homepage URL
http://example.com
Authorization callback URL
http://example.com
我个人把它两填成一样的。保存后,你会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录。然后就将下面代码复制,补充参数即可
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
})
gitment.render('container')
</script>
这段代码不复杂,但是得要知道这几个参数什么意思,假设github 账号是:xiaocai 仓库名:blog 那么这里就是
//https://api.github.com/users/xiaocai, 回车后就可以看到 id
id:
//github 登录名,和上面username
owner: "xiaocai",
repo: "blog",
//这个就是上一步申请的client_id
client_id:
//这个就是上一步申请的client_secret
client_secret:
到这里你就可以提交代码了,然后到你的博客帖子去看有没有评论。
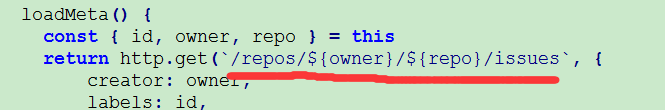
小菜不知道repo是什么意思,用了有道翻译,结果翻译回购,瞬间就懵逼了,心里那个心酸啊,后悔没好好学习英文,在这折腾了好久,还好瞅了瞅作者的代码。作者github地址

然后找了找 github api文档才确定那两个值,试了试才成功的。
7.html、scss压缩
html压缩和css压缩好处相信大家都知道,压缩后文件变小,网络加载速度就会变快。博主文档写的很好,小菜没有遇到坑点,所以就跳过了
8.静态资源加速
这个是小菜自己加的,github是国外的相比访问国内站点资源可能要慢些。小菜就把图片,生成后的css文件,以及后面要扩展的js等等都放在国内的服务器上,这样速度就会快很多。配置只需修改 _config.yml文件
//本地时
baseurl: "/"
//提交github时
baseurl: "http://www.xiaocai.com" #资源地址,请填写自己的资源地址
在七牛注册个人账户,注册后好像有10G的免费空间,看着不多,不过对于我们这种博客之类足矣。 小菜七牛邀请码 https://portal.qiniu.com/signup?code=3lbflphzy1owi
9.添加小绿标
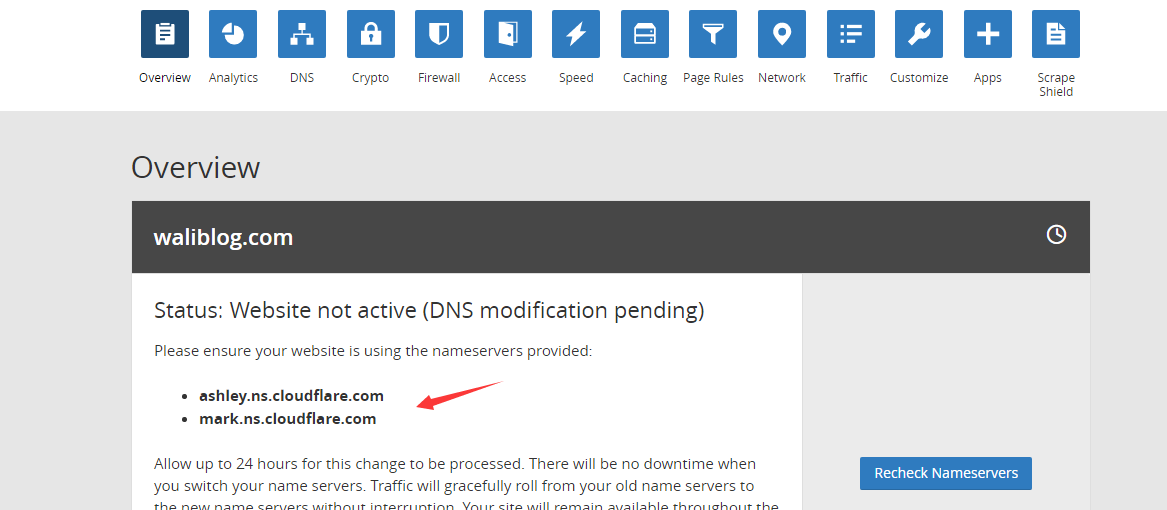
先说说小菜遇到的问题,总结起来 英文太水,服务器知识太少,满满的硬伤。添加小绿标其实就是添加SSL,一个https证书。回到第2个功能点,当我们输入https://example.com访问我们的站点,被提示为不安全。虽然GitHub Page 支持https,但是自定义域名的就需要使用第三方网站的证书了。
参考这两篇帖子,如果在稍微懂点服务器知识,那么个人觉得一步到位是完全没有问题的,小菜就遇到了

到这一看,跟博主不一样,sb了一把,小菜在国内搜了搜ssl证书,发现有几个免费的,找了一个又拍ssl教程,就去又拍注册了个账号,过程中看到cdn做活动,20元100G,时长3个月,手贱了一个把就给买了,本以为就要好了,结果在最后又拍绑定的域名要备案,是要备案,不是实名认证,想当初去阿里买服务器的时候,就是要备案,因为太麻烦结果就放弃了选择了一个香港服务器,这次又要备案,想了想可能以后还是有用所以去阿里给域名备了案,备案好麻烦,在填写好了资料要提交时,阿里有个产品认证,好像必须购买自家产品,又被卡脖子了。花了300个大洋购买了一年服务器使用权。现在还在苦逼的资料审核中。。。
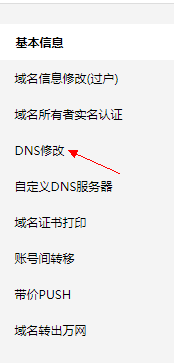
不过在这个过程中,小菜脑瓜子一闪好像有点明白了什么,上面没有激活,是因为没有修改dns,所以立马去了阿里云后台,找到域名列表


点击修改,然后将上面给的dns填写进去,保存过一段时间就ok了,然后等到Cloudflare 中变为激活状态,继续前进就好了。
回过头来,全是小菜的心酸史啊!至此,就应该安心的写博客了。
如果觉得小菜设计的博客还凑合,或者勉强能用,那就去github 拷贝一个,然后自己在修改下样式或者功能。
10. makedown 编辑
博客搭建好了,不写写东西,那不是暴殄天物。在此奉上两篇帖子
相信大家看完上面帖子,也就会使用makedown编辑,小菜说说开篇遇到的换行和缩进
* 这只是个测试的段落 <br> ,给想换行添加个 <br>标签,或 空一行就可以
* 缩进呢在首行空两个中文全角空格,就是首先输入法切到中文,按`shit + 空格键`,切换完后在按空格键就可以了,这是个前端小技巧,因为全角空格在html解析的是中文汉字,也就是2个字节,不会被当成普通的空格
以上就是小菜遇到的所有坑点。至于阿里服务器嘛,小菜打算出个阿里云node环境部署。下周webpcak 单页面 多页面打包全教程… 又是一把辛酸泪。请各位看官,有钱的捧个钱场,没钱的捧个人场。