小菜一直用webstrom编辑器开发前端,今天遇到了问题,就是在创建文件时,只要创建名为index.vue文件就会识别成txt文件。一开始以为编辑器有问题,卸了安装最新的webstrom发现问题还是一样,而且界面不好看。于是把旧的webstrom安装上了。折腾了几个小时。终于搞清楚问题,在此记录。
1.安装webstrom
百度云上小菜放了一个自己现在用的版本https://pan.baidu.com/s/1-r7hrclNoB6oiwCXMtpT5Q 密码:yedy
2.破解webstrom
破解有两种方法:
3.webstrom支持VUE文件
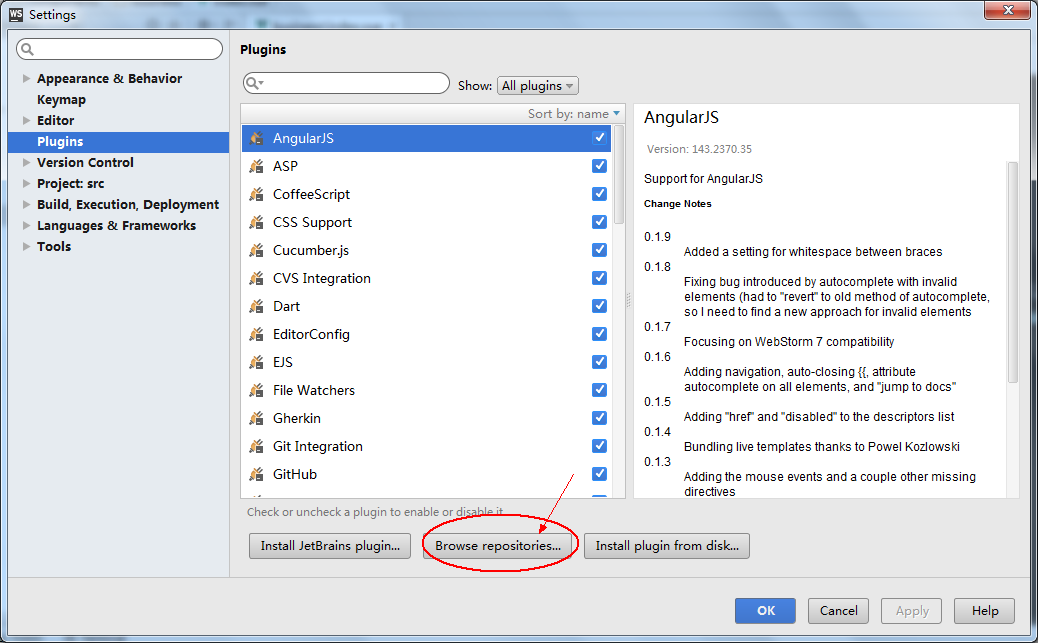
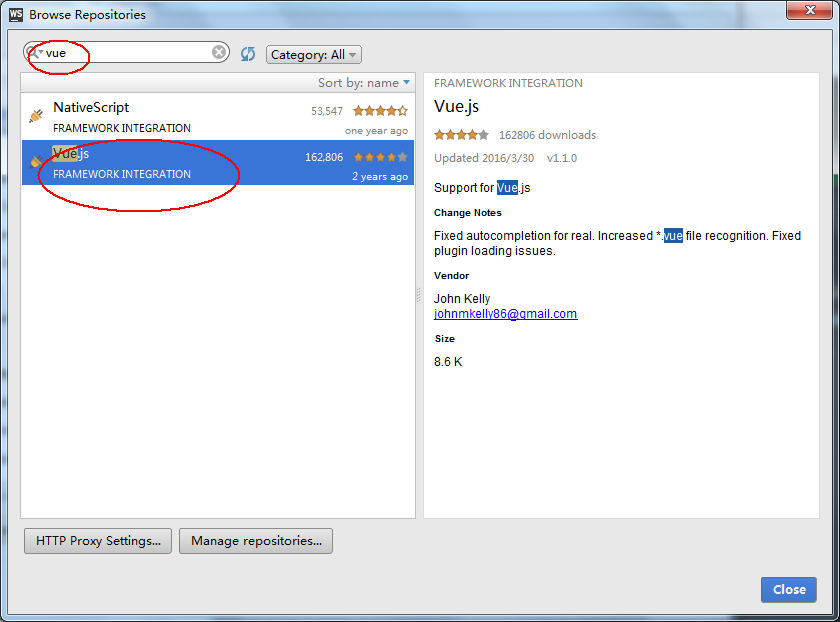
打开webstrom编辑器,在file -> settings -> plugins 选择 Browse repositories... 搜索 vue 选中安装。这里小菜安装过了


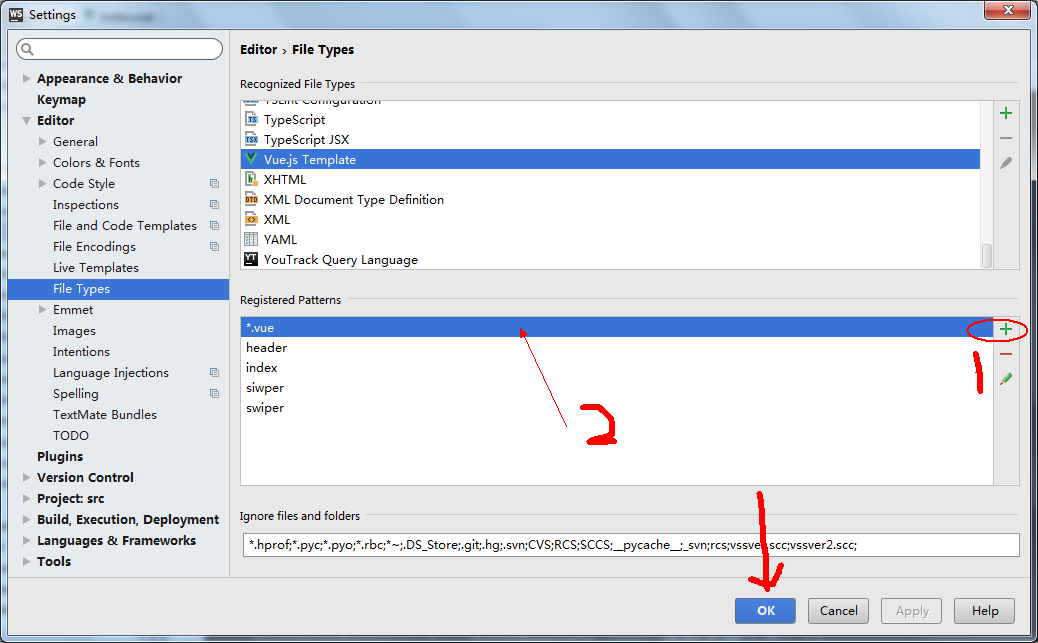
设置好了,在file -> settings -> Editor -> file Types 找到 Vue.js Template模板 选中后在下面添加+ *.vue文件

4.webstrom添加vue模板
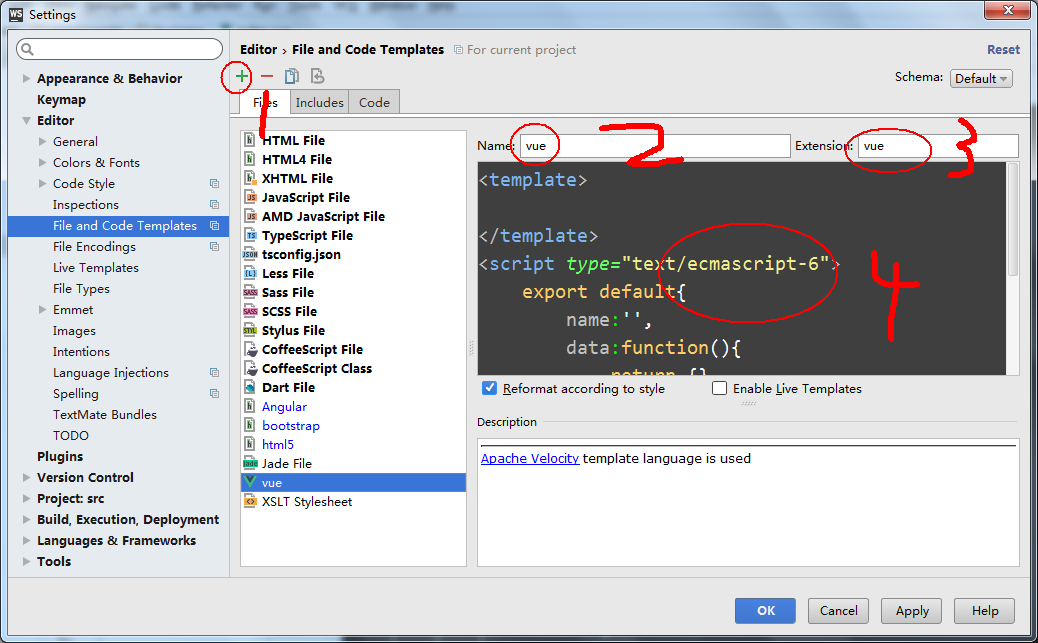
在file -> settings -> Editor -> File and Code Templates 点击+ 添加vue模板,保存
<template>
</template>
<script type="text/ecmascript-6">
export default{
name:'',
data:function(){
return {}
}
}
</scripte>

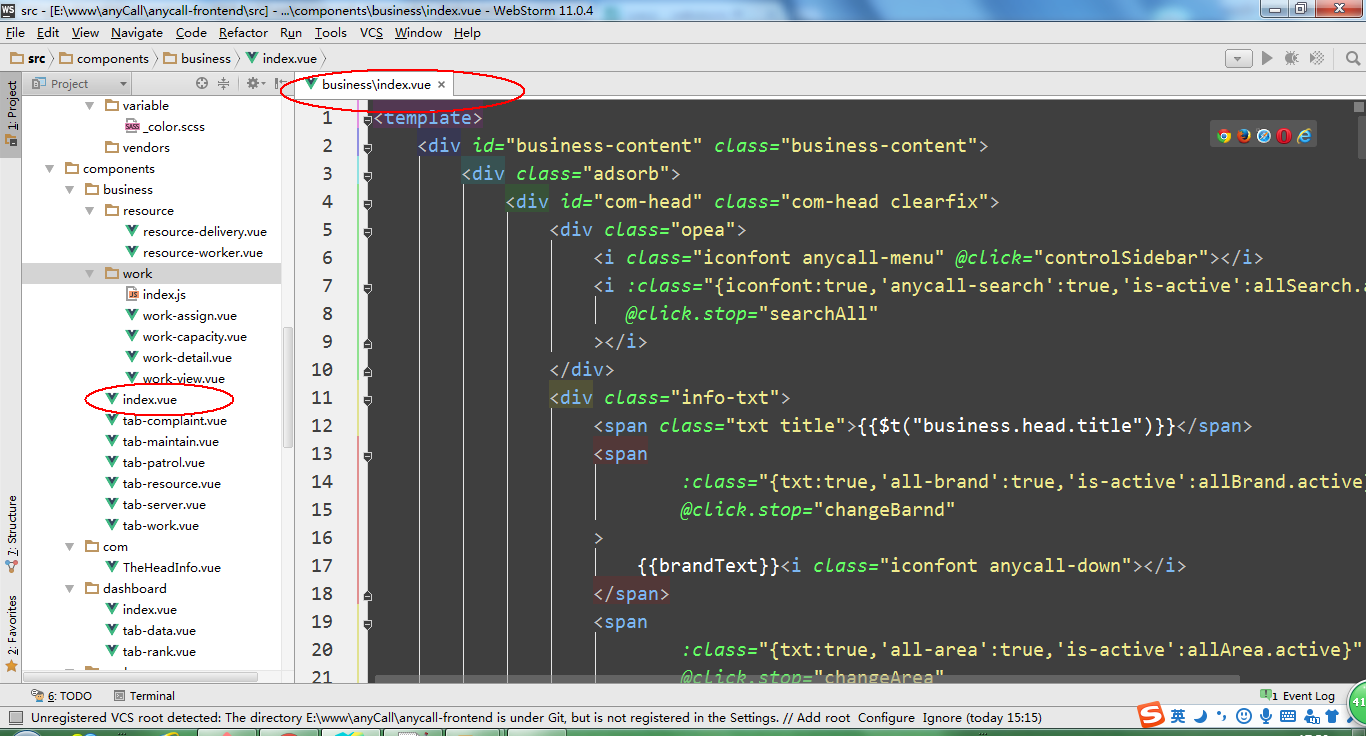
最后重新启动webstrom就好了。在这里可以大喊一声我胡汉三又回来了可以愉快的搬砖了。
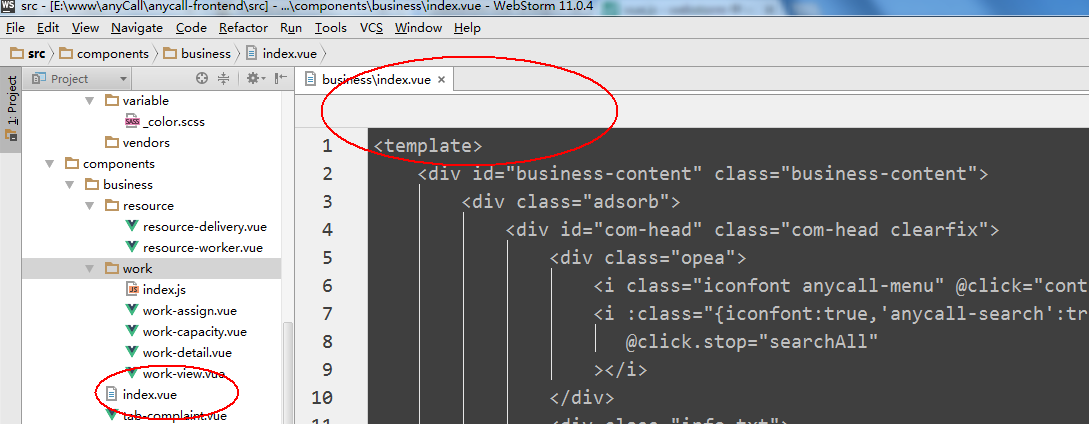
5.不识别index
回到上面提到那个问题,就是在创建index.vue文件时,总是显示txt,也没有了高亮,语法提示很是不爽。百度一下,问题出在file type上

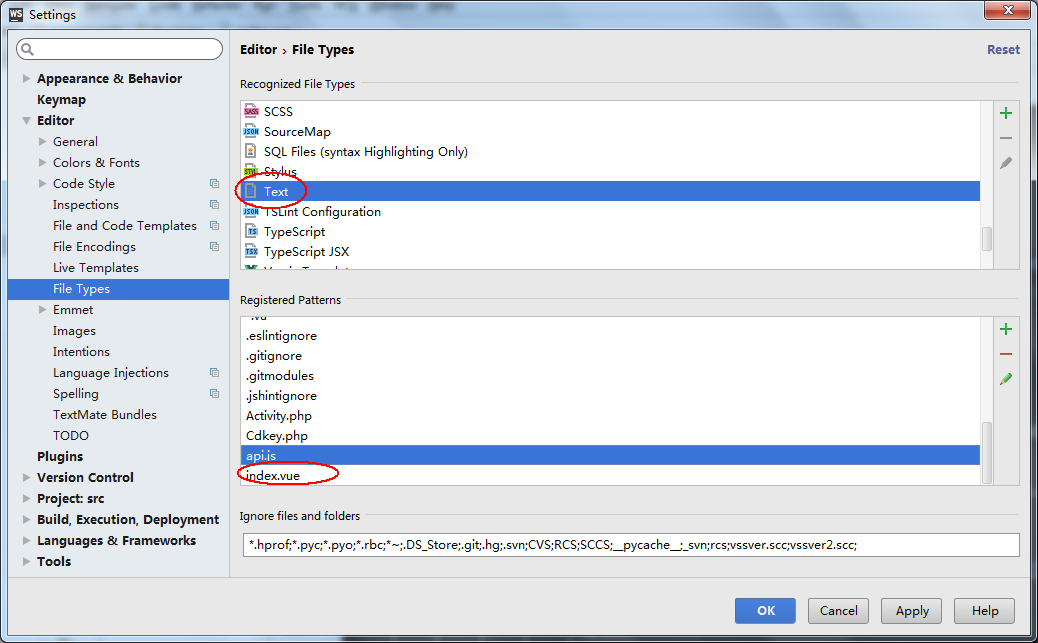
解决方案是找到index.vue当前的图标,在file -> settings -> Editor -> file Types,然后在下面找到index.vue删除这个文件类型,保存就可以了。


其实只是因为在txt文件类型中添加了index.vue,是自己误添加的,删除就没事了。像*.js文件等等出现的问题都是这个原因。